CMS Implementations Deck
Section: All Slides (202 slides)
- The images will load as you scroll to them. If you scroll too fast, you might get ahead of the loading.
- The permalink goes to the single page for a slide with “Prev” and “Next” links. It's suitable for bookmarking or sharing.

I used these graphics throughout the deck, in the upper right corner of some slides.
- Thumbs up: A good practice
- Thumbs down: A bad practice
- The “Painful Truth” Banner: A general aphorism
What’s a little misleading is that these graphics were on the first slide so I could explain them, but the talk was never named “The Painful Truth.” That’s not clear from this.
These were original illustrations by Blend’s designer, Sam Otis.

This deck was originally an attempt to explain how CMS implementations work from the integrator’s side of the table.
In fact, the first time I gave this as a workshop, I believe it was called “The View From the Other Side.” I named it a few different things over the couple of years I was delivering it.

In retrospect, none of this is cynical, it’s just realistic.

I am currently the Senior Director of Content Management Strategy at Episerver.
I left Blend Interactive in late 2019. I am still an equity partner and remain very close to the company. I talk to people at Blend almost every day.

Blend and myself are located in Sioux Falls, South Dakota.

I almost actually did this. I had the form filled out and everything, but I chickened out. I had this mocked up by a Blend designer.

I write blog posts about how much I love content management.
And what is a “Content Management Practice Director”? It’s a guy who loves content management so much that he invents his own job title. (I actually stole this title from my friend Seth Gottlieb. He had the same title at Optaros.)
Links to the blog posts:

I was writing this book at the time I gave this talk. It published in the spring of 2016.
Web Content Management: Systems, Features, and Best Practices

I asked for people to be careful because some of these slides need me to talk over them to provide context (like I’m doing in these notes).
Also, I said to consider Blend’s size of project because I believe the dynamics of a project change with size. Smaller projects are more informal; larger projects, more formal. Blend is firmly in the mid-market, in terms of project size.

Everything is up for debate. I believe what’s in this deck is very mainstream, and most integrators would agree with what I’ve written here. But I don’t claim to speak for the entire industry.

As I noted earlier, when I say “we,” I mean integrators like Blend.

I’ll still get email there, but it will auto-respond and refer you to my personal address now. Here’s more current contact information.

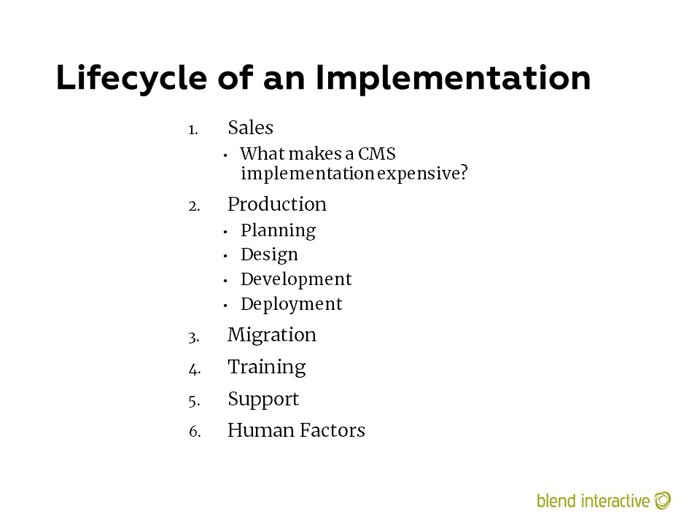
This is really the table of contents for the rest of the talk. The slide section names should match up to this list.

We = your integrator.
This is very true. As a general rule, the people in this industry (and certainly everyone at Blend) does this because we love it. Either we love designing beautiful things, or we love managing content, or we love making the lives of content creators better. You don’t stay in this industry for purely transactional reasons.
When a new project would come in the door, it was never about the amount on the invoice. We would love projects because they were interesting or we loved the client or their mission.
At some level, I firmly believe that we just liked to make people’s lives better, to the point where it was sometimes a weakness – we would speak of the “White Knight Syndrome,” where someone (usually me) would wade into a daunting situation out of desire to be the valiant knight on the white horse, running to the rescue.
Honestly, those situations never really worked out that well. But it wasn’t for lack of passion for the work or the people.

Truth: you are usually your own worst enemy.
We would sometimes get angry with clients when we saw them sabotaging themselves. Hopefully, we had a good enough relationship with them to call this out and correct it.

I spent a decade selling CMS software and services. I wrote an entire book about my experiences doing this.
Things You Should Know: 25 Lessons I’ve Learned About Selecting Content Technology and Services

Put another way:
- Deciding what you want
- Describing what you want
- Managing a selection process
- Making a good decision
On this slide I say “…the right vendor,” and I regret this because it makes it seem like there’s one right choice. In reality, there might be a lot of vendors that work for you. Some may work better than others, but you shouldn’t be paranoid about your choice. What’s more important is what happens after the choice – how the software is implemented, and how you manage the vendor relationship.

You can hire people to help you go from “We need a new website!” to an RFP that can be effectively bid. These people are called “selection consultants.” (I list some firms later on.)

You’ll “pay for it” in advance, by hiring someone. Or you’ll “pay for it” later, when your mistakes cost you more than better planning would have.

If you had a really vague idea, I would quote you a consulting engagement to help you refine it. If you didn’t want to do that, then I would simply wish you success with your project.

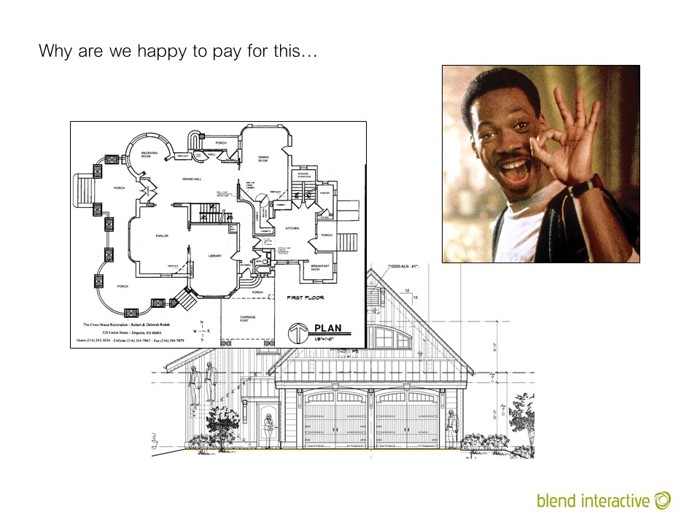
The Design-Bid-Build model is common in the construction industry. An explicit fee for an architect is expected. No one starts building an office building without a blueprint they paid for.

People expect to pay an architect to design a house. (Eddie is happy.)
(I have no memory why I decided to use Eddie Murphy as an example here. Maybe because he has great facial expressions?)

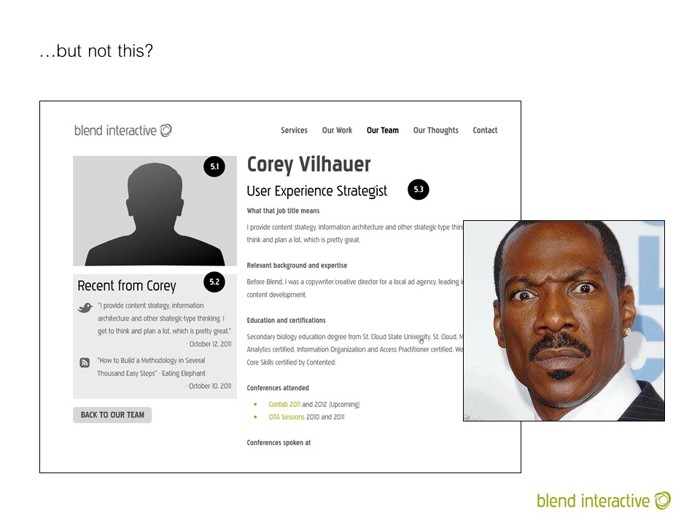
For some reason, people get annoyed at paying a content strategist to plan a website. (Eddie is angry.)
This has changed quite a bit since 2014. It’s much more expected to pay for design/plannings services now, but it used to be an uphill battle.

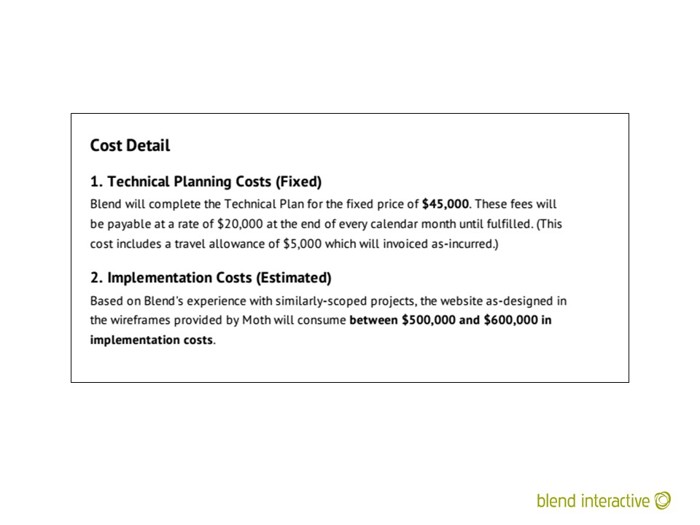
This is how Blend would bid projects. We’d charge a fixed amount for the plan, then we’d estimate a range for the implementation.
I firmly maintain this is the only honest way to approach these things.

A worse option is if they don’t pad, and they start losing money on you. Buying services isn’t like buying a used car. You do not want to be “the unprofitable client.”

There are lots of different design artifacts you might get. None of these names are standardized. What someone calls one thing, someone else might have a totally different name for.

This is a great book on how to codify a design. The title is telling: you need to “communicate” (verb) your design. You know what you want, you just have a figure out a way to get other people to know it too.
Communicating Design: Developing Web Site Documentation for Design and Planning

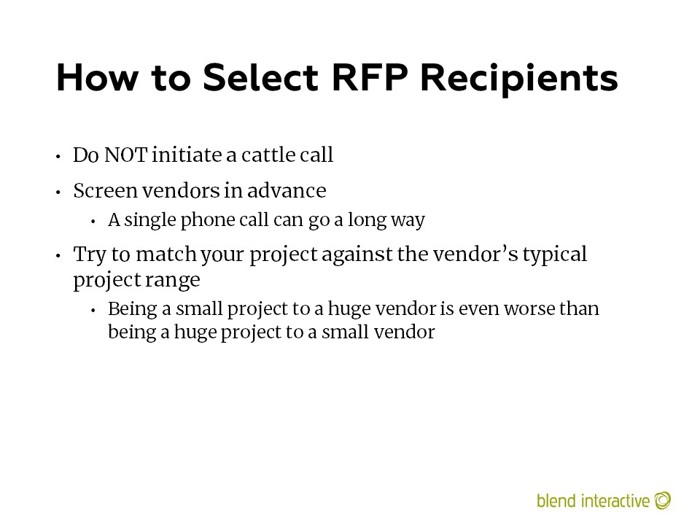
Cattle calls – where they blindly send an RFP to dozens of firms – were the worst. We would very rarely respond to these.
Also, it’s worth mentioning that many firms won’t respond to RFPs at all. There’s a whole book about this: The Win Without Pitching Manifesto

“Vibe” matters. The personality of your organization will come out in your RFP and how you manage the sales process. There were times we bailed out of a process just because the client gave us a bad feeling.
Sometimes we felt like they’d be abusive to work for. But more often, we just thought they had wildly unrealistic expectations and had no idea what they were getting into. We’d try to talk to them and instill some realism, but that mostly didn’t work. I don’t mean to put Blend on too much of a pedestal, but we were unrelentingly honest, and other firms often…weren’t. Every time we were trying to educate an organization and move them to a realistic view of their project, 10 other firms were just telling then exactly what they wanted to hear.
Often, I would review an RFP and think to myself, “This is going to be won by whichever firm is willing to lie the most.”

Most RFP responses will be an intersection of software vendor and services firm. You need to know where those lines are drawn.

RFPs can get abusive in this respect. Don’t ask me to plan out your entire project for you just to try and win the business. There’s a blurry line between understanding how someone would manage a project and manipulating them for free labor.
I wrote about this a bit in The Quandary of the Web Development Sales Process.

Spec work = speculative work. Work you do at no fee to try and win a project.
There is actually a campaign to persuade service providers to refuse to perform spec work. People who do work on spec really damage the industry for everyone else.

I wrote about this quite a bit in Just Give Us a Budget Target.

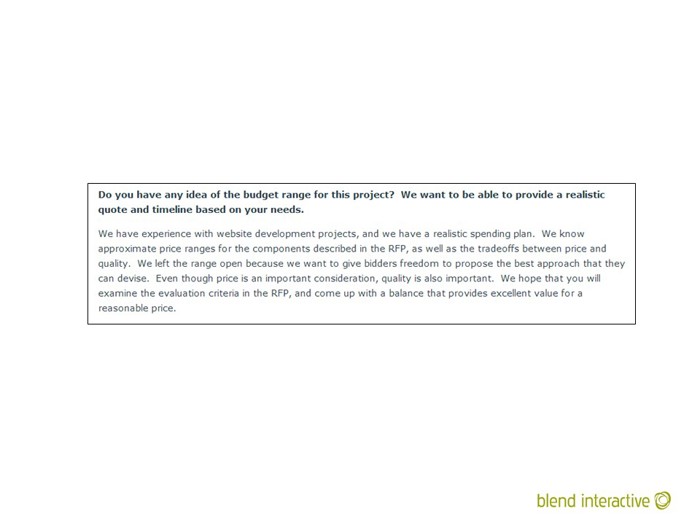
Paragraphs like this don’t help, because I still have no idea if we’re in the same ballpark. You saying you have “experience” and are “realistic” might mean something totally different to me. This paragraph was from an RFP that I declined to bid because I didn’t know how much money they had, and I suspected they didn’t have enough.
I wrote about this specific RFP in The Peril of Not Stating Your Budget Upfront.

Responding to an RFP is a gamble for the integrator. They need to weigh the odds. In some respects, you need to sell your project to them. If you don’t, then the only integrators will respond are the desperate ones, which are the exact ones you don’t want.

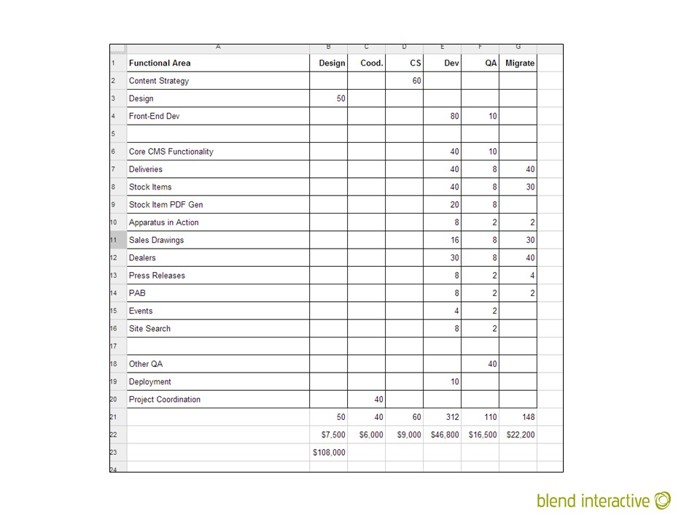
An example of how Blend bid projects in 2015. The rows are tasks, and the columns are resources.
This has changed a bit at Blend, I understand. They’ve moved to a process where they provide an overall estimate, then do specific bids on tasks as they move through the project.
Just understand that this stuff is hard. Bidding services work for something as complicated and intricate as CMS implementations is notoriously difficult. I wrote about this in a post that’s been very popular over years: Everyone Wants a Number.

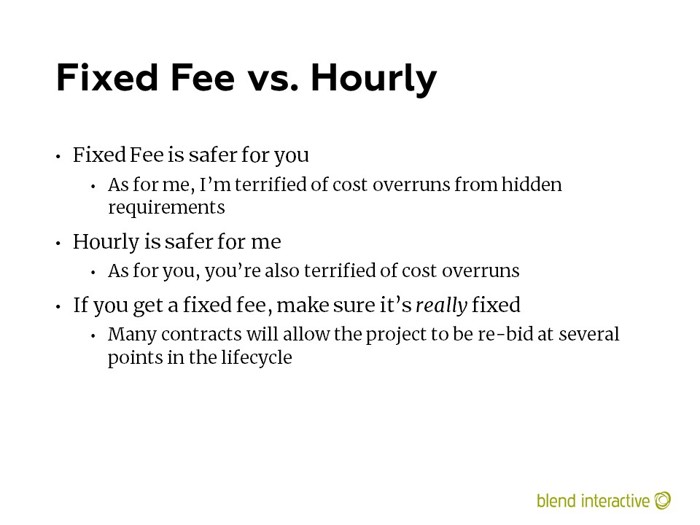
Pricing and negotiation is fundamentally about managing and assigning risk. Both sides want the least risky arrangement they can negotiate.
Regarding the last point – lots of numbers are “fixed” until something goes wrong. Then it just becomes an argument about the requirements and whether or not they were met.

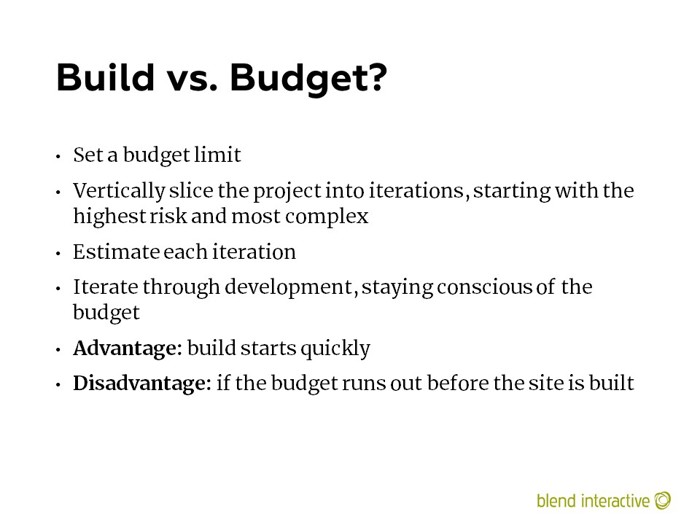
This slide came from a guy who attended my first workshop in Philly. He was with a Kentico integrator out of the U.K. and he swore this model worked well for them.
I included here as a perspective from someone else, but Blend has actually moved in this direction for projects: a good faith estimate, then more specific bids on tasks as they come around.

In retrospect, not “both” – if they’re padding, then they’re not stupid, they’re smart and pragmatic.
If an integrator is being pushed on this, the best answer is to bail out. The next best answer is to just keep padding the bid until you can sleep at night.

This mostly came from a post I wrote, unsurprisingly also called The Myth of the Hourly Rate.

As I noted earlier, these people are generally called “selection consultants.” They usually do this alongside other, more broad-based technology consulting. I don’t know of any people who do only selection consulting and nothing else.

Some consulting firms that will help you select integrators and write RFPs.
- J. Boye is now Boye and Company. The first time I gave this session was at their conference.
- Digital Clarity Group fragmented a bit. Several people went off and started The Content Advisory. And DGC itself is very concentrated around VOCalis now, which is a particular product.
- Real Story Group still does this, in the context of larger content technology advisory
And, of course, you might already have a subscription with Gartner or Forrester or Aberdeen or any number of other firms that do technology advisory.

If I get called in by a selection consultant, and I fall flat on my face, they won’t ask me to come pitch again, and that’s not good for me. So, I’m incentivized to do good work.
Additionally, selection consultants know how much we charge. They’ll vet you for budget before they call us in, because they don’t want to get a bad reputation for hosting wild goose chases.
Because of this, a selection consultant-led sales process would have my absolute and full attention.

I sent someone a proposal once. They responded, “Looks good. I just need a Statement of Work.” So, I changed the title on the document to “Statement of Work” and sent it back to them. They duly signed it.

What is not included is incredibly important, because people will mentally extrapolate a document to cover what they think it should cover. We would include a section called “Assumptions,” which basically stated all the things we believed to be true about a project, and all the things we wanted to be clear we weren’t doing.

Integrators need predictable revenue. They need to know when they’re getting paid.

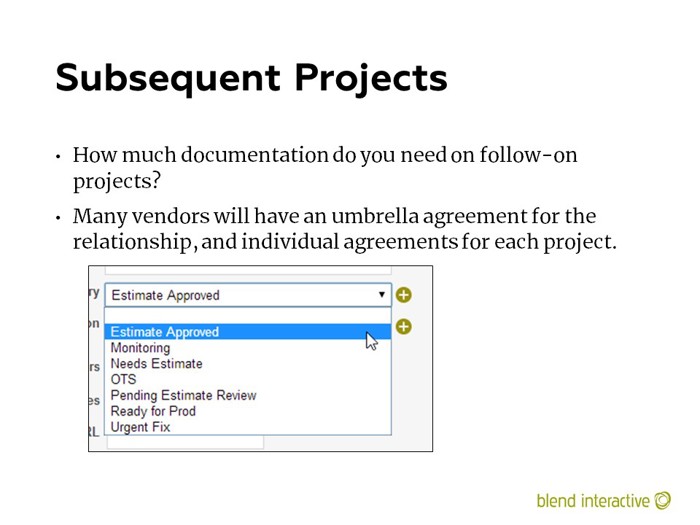
The “two agreement” approach is common. Blend had a one-time “General Services Agreement” that would govern the relationship. When a specific project needed to be bid, we’d do a “proposal” or “statement of work” for that project.
But not every follow-on project needs to be bid. Often, customers would purchase a block of hours every month, and we’d just work with them to divide that up between projects and tasks in their backlog.
The graphic is an example of how many follow-on projects get estimated – via work tickets. A ticket will be opened by the customer, the integrator will put some “Estimated Hours” in the system, and the customer will approve the work order.
These projects don’t really rate a full proposal, and you hopefully enter into a good working relationship with your integrator so that informality like this is not a problem.

If someone is jerk during sales, they’ll probably be worse during the project. The sales process is a “first date” that lets you measure how much you’re going to like working with someone.

I stopped using the term “content assembly” and switched to “content aggregation.” This is the idea of grouping content to provide more value (think menus, categories, navigation, etc.)
I wrote a lot about aggregation in The Art and Practice of Content Assembly: Where IA and CMS Meet (obviously, I was still calling it “assembly” there). More recently, I wrote about it in the chapter about implementing the back-end of a CMS in the Web Project Guide.

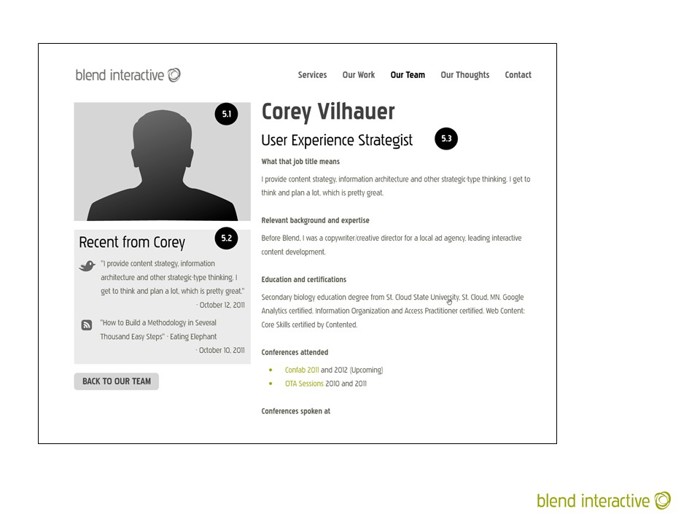
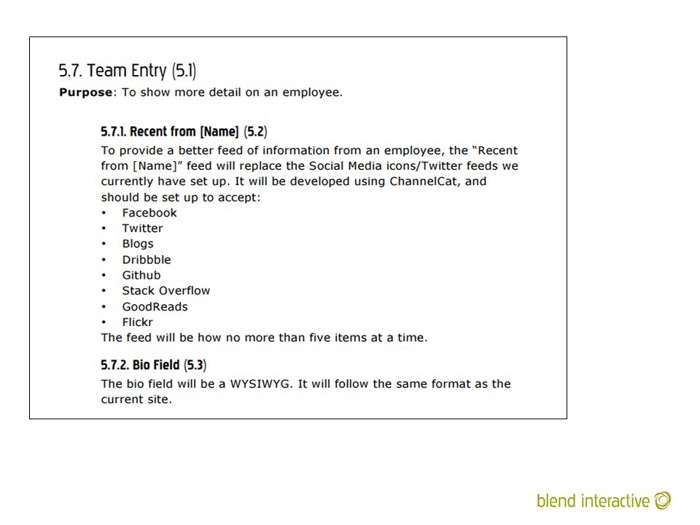
Every project has a “Text Page” of some kind. It’s the most basic content type, and often the type that others are based from.

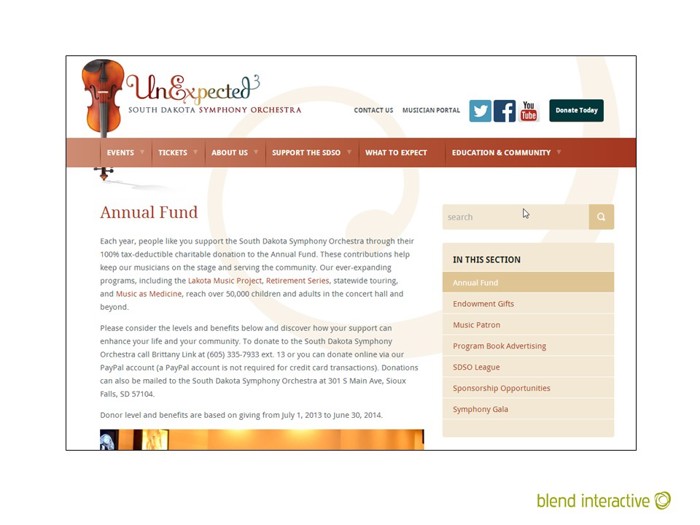
An example of a “Text Page” content type. It has a title and a body of rich text. Every project has one of these. When scoping, we’re mainly interested in things that aren’t a text page.

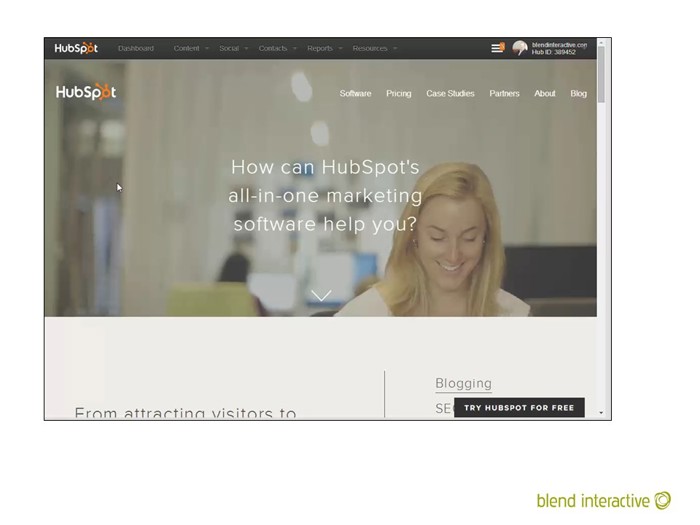
This was animated in the deck. This scrolled down through a fairly sophisticated landing page, which was pretty complicated by 2014 standards. This was a page that would need to be composed, rather than templated.

The “repeatable” bit is critical. We would often get wireframes that, it turned out, only showed what could be done. They weren’t 100% prescriptive, just suggestive of other functionality. They were intended to represent one possible configuration of the page. You need to explicit about these.
Are you saying, “Make me exactly this!”
Or are you saying, “Give me a set of elements so I could make something like this!”

Recently, some visual builders are providing very impressive demos around highly-visual content. But they’re basically just canned effects, into which you can plug some custom data. I suspect they’ll get repetitive and derivative fairly quickly. If a lot of people start using them, we’ll just see the same effects/themes on a bunch of websites.

Page composition changed the way projects were planned. Content modeling moved from the page to the element level, and templating was about enabling ways to combine elements to form a larger whole.
But not every page needs to be composed. Simple templated content still has a place, and, honestly, editors don’t want to compose every page. It would get tedious, and they would have the lingering worry that they were just repeating the same layout combinations over and over. If you wanted to change that, you’d need to do it everywhere – people talk about “content re-use,” but for some reason, they don’t put much value on “presentation re-use"…which is another name for templating.

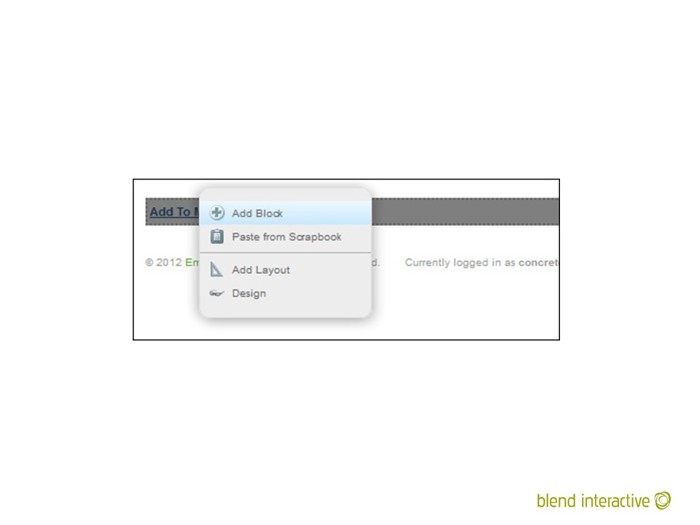
An example of a page composition interface from concrete5.

Again, I moved to the term “content aggregation” in my book and my other writings.

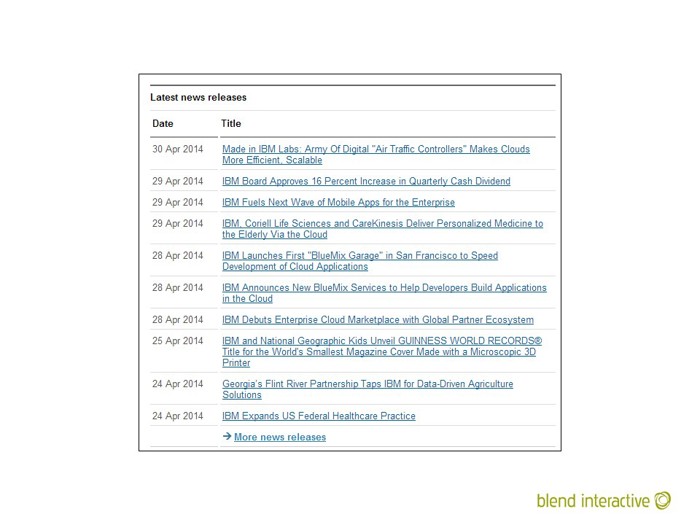
An example of an aggregation. Those are all individual content objects, grouped together into a simple list. This was likely a pre-configured search of some kind, ordered by date in reverse.

Another example of an aggregation. This is a little different in that the ordering is arbitrary – a human placed these tiles in that specific order.
This is some of the Blend team, incidentally. Good people (except that one guy, top row, second from left – don’t trust that guy).

Naturally, these are content-focused functions.

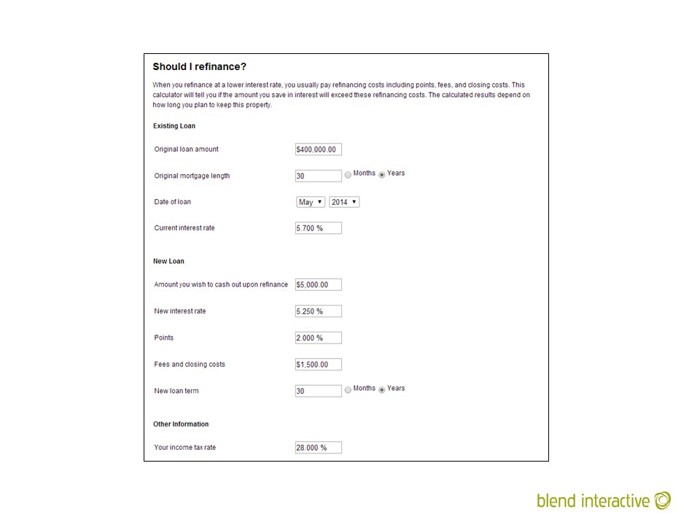
An example of a mortgage calculator that has nothing to do with your CMS. No feature in your CMS would make this easier or harder to build. This is functionality that exists totally outside your CMS.

I wrote extensively about CMS forms in The Truth About CMS Form Builders.

A simple contact form which is appropriate for a CMS form builder.

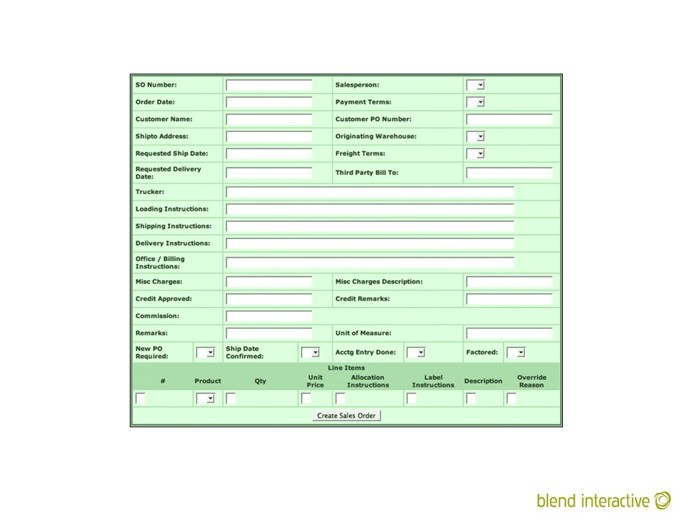
This would be very bad to attempt in a CMS form builder. This is complicated, and probably has significant workflow or process automation behind it.
Besides – how would your CMS help with this? What about this would be made better by building it in a CMS?
Some people might want to edit the form and move fields around, but when it comes to form builders, you need to understand that there’s another process the form submits to, and it expects specific data. If an editor decides to change the data that a form expects, they might very well break the process behind it.
For something like the above, the visual form is just a UI to a larger process. Just because you can change the UI doesn’t mean you can change everything else.
Again, see The Truth About CMS Form Builders for more on this.

Context is when elements on a page need to reconfigure or change their functionality based on the content being displayed. This happens all the time, and the rules behind it can get very complicated.
I changed my verbiage here from “core content” to “the operative content object,” but the idea is the same.
“Death by Sidebar” refers to the occasional designer habit of just throwing a bunch of stuff into the sidebars, without some thought as to where it’s supposed to come from.

This would be a discussion of context. That menu on the right needs “context.” It probably appears on every page, which means it’s in the surround and not directly in the Text Page template. So it will need to know where that Text Page is in the menu, so it can change the coloring.
I wrote about this in The Problem of Context

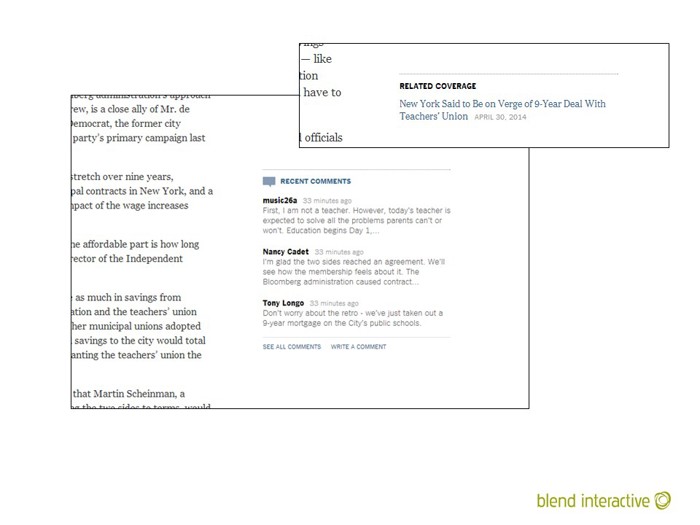
Another example of context. The “Related Coverage” and “Recent Comments” are likely in a central layout as well. They will need some information from the operative content object (an article of some kind, it seems) to know what to render.

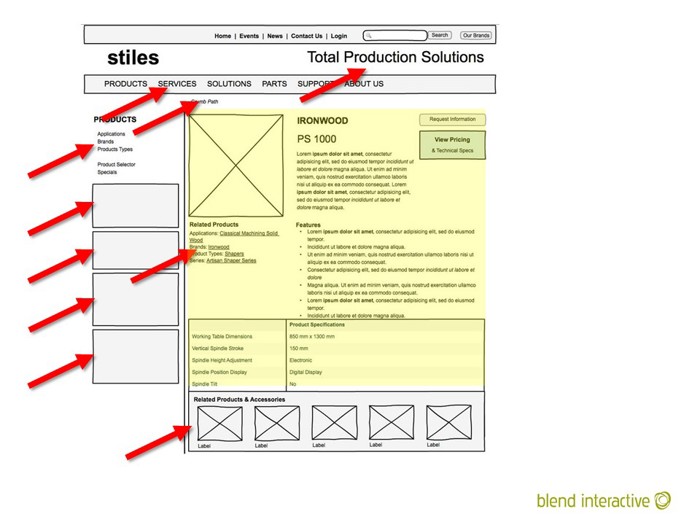
In this diagram, the operative content object is in yellow. All the arrows are pointing to things in the surround/layout that will require context.
(I have no memory of where this wireframe came from. If it’s yours, I’m sorry.)

I would ask this question about every element that appeared on a wireframe. If no one could tell me the answer, then I’d just cross that thing out.

I have a pet peeve about Related Content. It’s so easy to shove it on a wireframe, but it can be really complicated to actually make it happen.
(Consider that Episerver acquired an entire company to provide functionality around related content. It’s not as easy as everyone thinks it is.)

Everyone in the organization gets seduced by sexy wireframes, long before they’ve been evaluated for implementation.

Tony says the best things. I loved this quote so much that I went on a rant about it.

Wireframes are an aspiration. You hope you can make the finished product look like this, but is depends on a lot of things, like the capabilities of your CMS, the condition of your content, and the skill of your editors.

Not all development is equal. Some is expected on every implementation, and some is wildly specific to a customer’s situation.
I’ve written about this a few times:
- Checking the Box: How CMS Feature Support Is Not a Binary Question from 2011 is where most of this slide came from
- I talk about it more recently (2019) in Problems, Patterns and Why Every CMS Thinks It Knows What You Need

A lot of expense and time has been spent trying to make an integration “seamless.” People get irrational about it – they don’t want any visitor to know they’re using some other service. Sometimes it’s a wiser decision to just acknowledge the external dependency and show the seam.

External integration with an unknown system can be a black hole with no bottom.

So many times, we were asked to integrate with another system that no one really understood or had any documentation on. They just assumed it was possible.

This is still one of my favorite cartoons. It applies to so many things. I’ve been using it for years, but I have no memory of where it came from.

Projects are about communication.
My partner Joe and I attended the very first “Building of Basecamp” workshop in Chicago in 2003. It was by the guys from (then-named) 37 Signals about how they built Basecamp. I remember them saying that they built the tool just to keep everyone talking and lower the bar of effort for people to communicate. Better projects just flowed naturally from that.

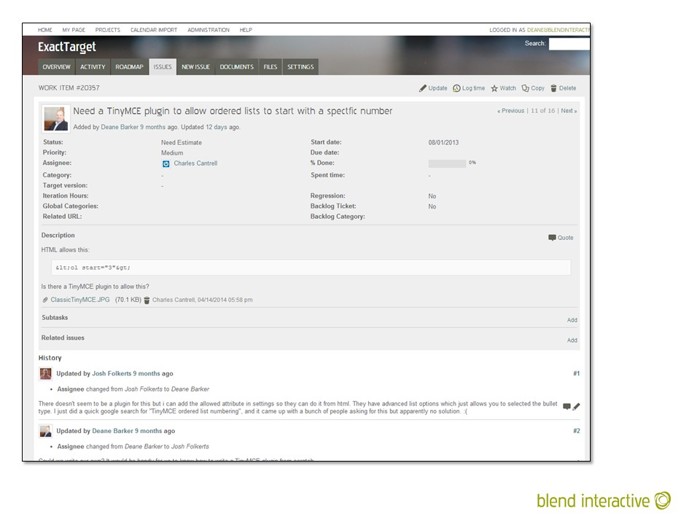
This is an screenshot of Redmine – the ticket-tracking system still in use today at Blend. This is a single ticket and all the information available on it. Each ticket was assigned to a single person and had a blog post-style list of updates that showed its complete history.
If you could implement one single thing to keep a development process on track, it would be some comprehensive, universally used ticket management system. Blend’s entire process revolves around Redmine. They have it so dialed in to everything they do.

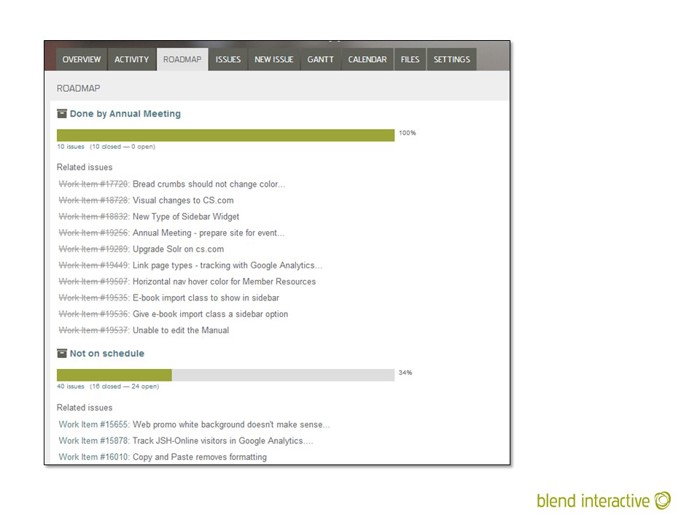
An example of tickets grouped into releases, with the accompanying status.

“We” meaning the integrator.
One of the hardest things at Blend over the years was resource scheduling – making sure work was assigned so that everyone maintained a level of productivity and that there weren’t holes in our schedule. It can get breathtakingly complex, because no client cares about any other client, they (understandably) just care about their own project.
But Blend had to try and keep everyone happy while still maintaining a profit.

Staff augmentation means someone just sits around and waits for you assign work. You are their boss.
Project works means they have a goal they’re working towards and are likely doing the same for other clients. Their project manager is their boss.

I wrote at length about how integrators schedule and manage work in the context of a Blend project that ran off the rails: The Sometimes Confusing Economics of the Professional Services Business. If you want to understand what your integrator is going though on daily basis, read that post.

If an integrator has a bunch of staff just sitting around, ready to go on any project at any time, there’s probably a not-so-great reason why.

This would happen all the time. The client would be late on something to the point where we just had to move on to other clients because we couldn’t sit and wait. Then the client would provide the thing and expect us to drop everything right that minute and get back on their project.

Meeting costs can add up shockingly fast. If integrator team has five people who bill at $150/hour, and you demand that the entire team get on the phone, that makes the meeting cost $750/hour before your sunk labor costs are considered.

One of my favorite words. A lot of an integrator’s job is to take your hopes, ideas, and aspirations and somehow turn them into some real that can be managed in a CMS.

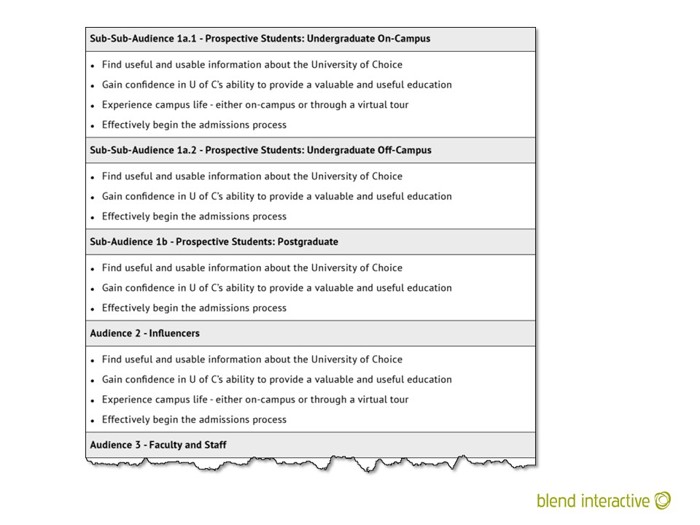
As you move down this list, you get more and more specific as to what needs to be on the website.

A list of audiences that Blend would put together for clients. This was for a fictional university – “The University of Choice.”
Note: For this and the next few slides, I want to deeply stress that these are old artifacts. Blend generates much different strategy docs now. They do the same thing, and are in the same vein, but this is how Blend did things in 2014, not today.

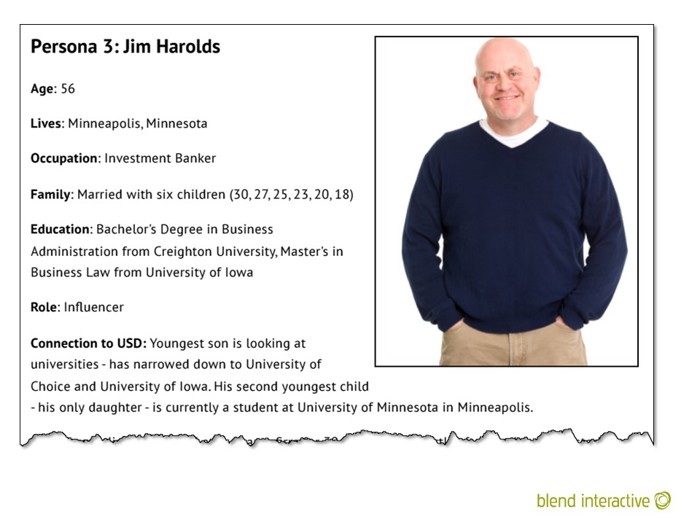
A persona. A fake person who might visit the website.

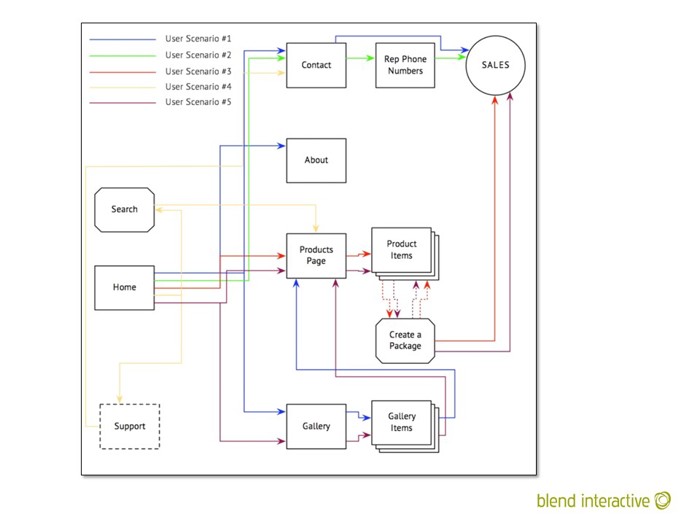
A user flow – how we expected users to move through the website.

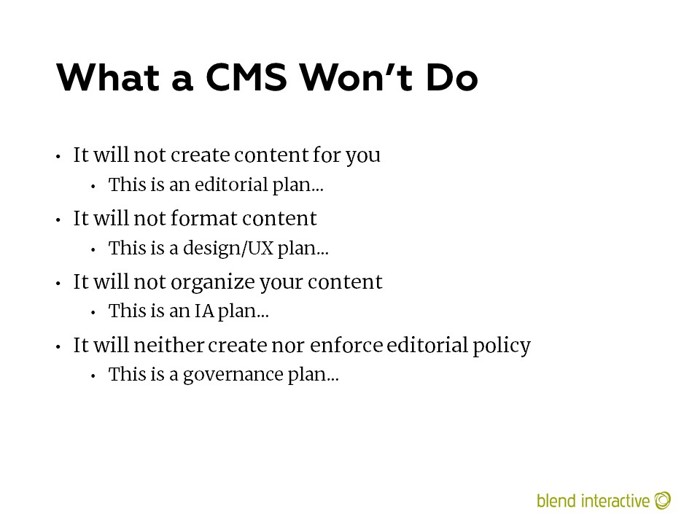
This came from a 2006 blog post: What a CMS Won’t Do

A CMS is a tool, not a methodology. It magnifies both skill and incompetence.

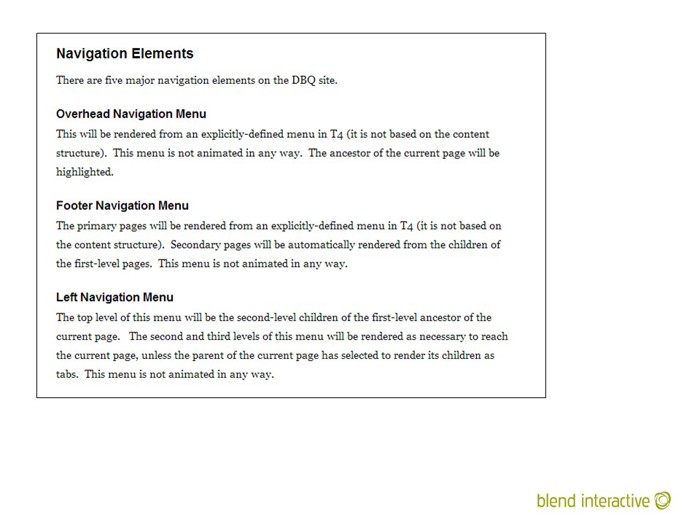
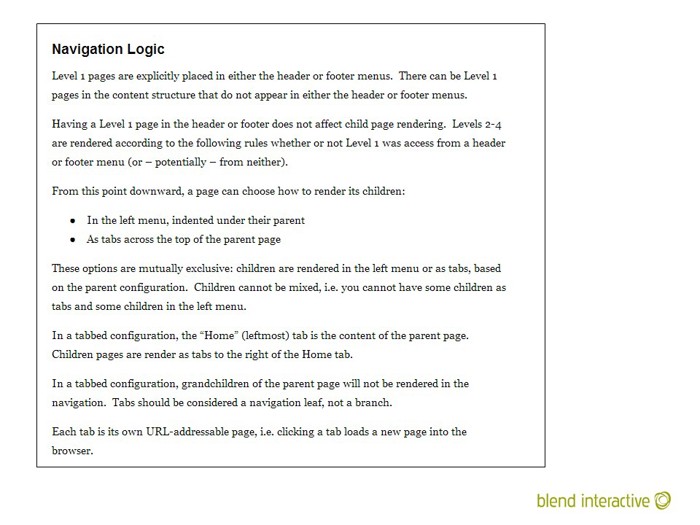
An example of navigation logic. Describing how navigation works in a narrative can be much harder than you think. Everyone assumes it just works, but it’s basically a set of rules that need to be settled on.

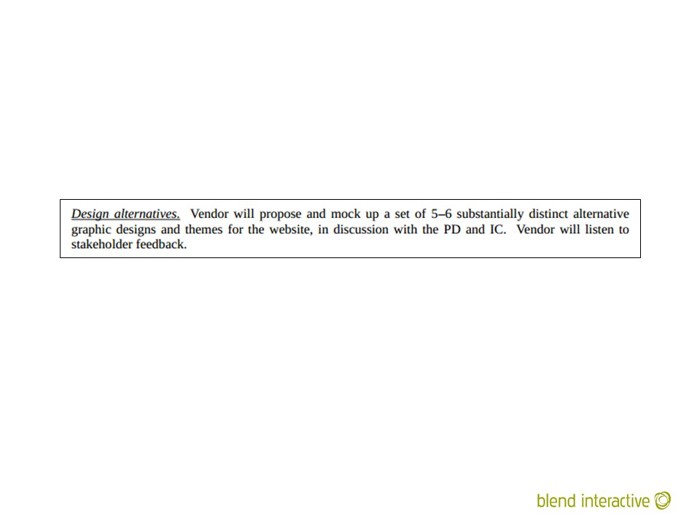
An example of what never to do. I bailed out of this particular RFP after reading this requirement.

Everyone will have their own ideas and try to remote control a designer. Everyone thinks they know what the organization needs.

Revisions have limited value. Very quickly, they will actually start making things worse.
Blend would write revision caps into agreements, but, in practice, Blend very rarely actually capped revisions. If a client genuinely wasn’t happy, we wanted to fix that. But on the rare occasions that we did put a stop to endless revisions, we were usually doing the client a huge favor.
After the first or second revision, designs rarely get much better.

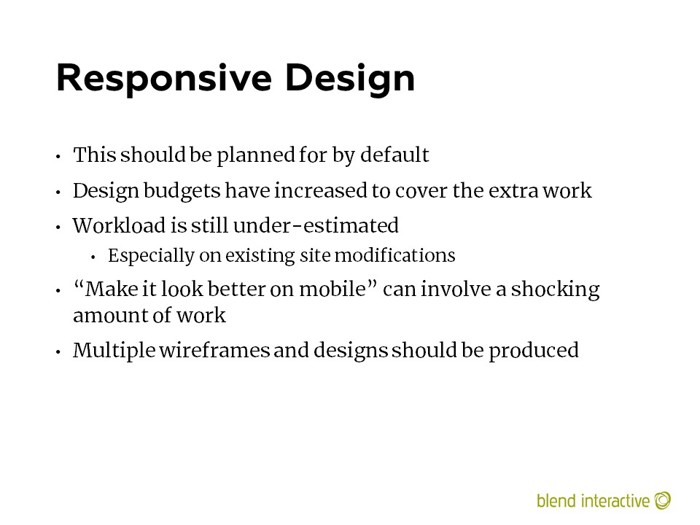
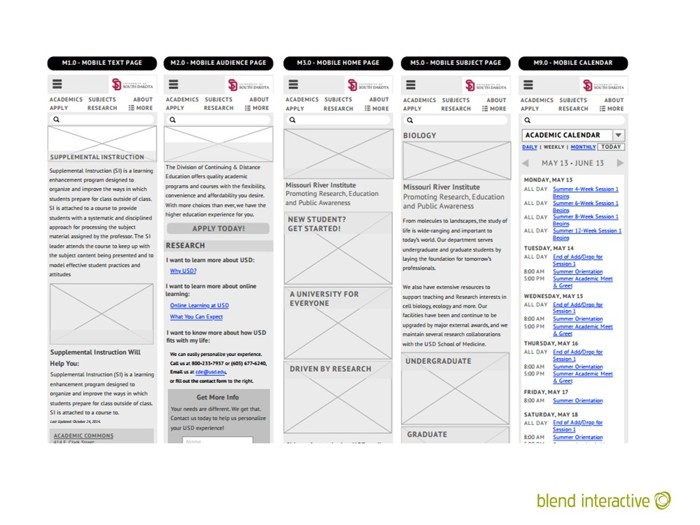
In 2014, responsive design was still pretty new.

An example of mobile wireframes that go along with the main wireframes. In 2014, this was novel. Today, it would be completely expected.

Browsers have gotten so much better, and newer versions will penetrate the market so much faster. Microsoft’s adoption of Chromium will be a huge benefit for everyone in this respect. (Though it may be problematic for other reasons.)

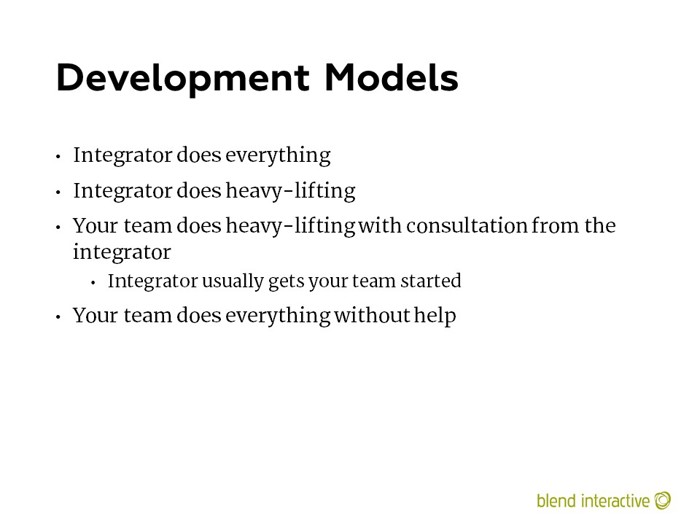
Obviously, if you picked the last one, you wouldn’t be talking to Blend at all.
Blend most often worked under the first one. Most of Blend’s clients had no internal development capacity.

Building a new, content-managed website is an enormous amount of work. Do you have significant people sitting around with nothing to do? If not, then you’re just never going to get this done internally.
Over and over, we would organizations that insisted they were going to do part of the development themselves. Or sometimes they were doing all of the development, and Blend was just consulting.
I can count on one hand the number of times this actually worked out.

“Agile” is the most over-used word in development. No one agrees on what it means other than, “we won’t wait until things are perfect to show them to you.”
Back in 2000, long before Blend, I built the website for an NFL football team. I worked on it non-stop for six months. The team’s marketing group didn’t see the site until three days before launch. That is an example of what not to do. (Thankfully they liked it, because this was 2000, and the bar for a good website was very low.)

That last point sounds snarky, and I don’t mean it to, but Blend launches 20-30 web projects a year. Most organizations will do one every three years, at most.
Experience matters.

Some organizations try to save money by doing front-end internally. It never works. They don’t do a good job at it, and the integrator has to mess around with the artifacts so much that it would have been faster to do them from scratch.
If you’re working with an integrator using a CMS that they know well, then I promise they have front-end skills that they have honed around that particular CMS, and they will have efficiencies and conventions that you can never duplicate.

This was before the huge push to cloud. The dominant model now isn’t even on here – vendor hosts “in the cloud.”

This slide should refer to a more important issue – site disposition. Have an early conversation about who’s going to manage the site after it launches. Are you (the organization) going to take it over? Or will you maintain a relationship with the integrator?
And, as this slide says, who is going to host it? You? The integrator? The CMS vendor? A third party?
Look into the future. What does the staffing and hosting model look like in two years? The answer to that question will likely change how the integrator builds the site and staffs the project.

Many integrators would rather not host. They just do because their customers want it, or it’s easier for them to support customers they host. Often, both.
Don’t ever pressure someone into hosting your site if they don’t want to. Nothing good is going to come from that.

Repeat after me: redundancy costs money. Infrastructure is not free.

You don’t need six nines. You probably don’t even need four.
Three nines would mean nine hours of downtime, spread over a year, occurring during scheduled off-hours – if it happens at all. I know a lot of organizations that would be just fine with that.

I once had a community college ask for “six nines.” We showed them it would cost an extra $16,000 a year in hosting costs to achieve that. I told them the difference between that and four nines was about an hour of extra downtime per year.
I framed it as: “Someone comes to you and says, ‘If you take your website down once per year between 2 a.m. and 3 a.m., I will give you this check for $16,000.'”
They took that deal.

This is a dangerous title, because I don’t want to seem flippant about infrastructure. But, seriously – some of the most ridiculous questions I’ve ever seen in RFPs are about infrastructure.

We’ve seen deployments get delayed because the org didn’t start talking about the production environment early enough.
Also, this is one of those things that changed greatly since I put this deck together. Very often now, the customer is deploying to the vendor’s cloud, which they usually have ready to go as part of the onboarding, so this is less of an issue today, I think.

I told a story about this in "Migration” might be the most dangerous word in CMS
Short version: A client hired us to perform a migration. After the project started – in single chilling moment – it became apparent that they expected us to build their new website as part of “the migration.” That was not good day.

I promise you it will take longer and cost more than you expect.

I wrote an entire white paper around migration: The Web Migration Handbook (PDF).
My friend David Hobbs has written a whole book about migration (the name is very similar; David had it first, for the record): Website Migration Handbook
Also, we tell the story of a hypothetical migration in a chapter in The Web Project Guide.

The instant someone says that they want to do something with the website, start your inventory then. You do not need to know what the new CMS is going to be, because analyzing your content in your existing CMS is independent of where it goes. You know it’s going to go somewhere, right?

I found a tweet that really resonated around this topic:
Don’t spend 6 minutes doing something by hand when you can spend 6 hours failing to automate it.

You’ll have admins and “power editors” that need to be experts in the underlying CMS. But most CMS users can just be trained in their specific discipline or work process.

Only the integrator can train you on what they build. Like with support (discussed later), the vendor has no idea what the integrator did once the product was sold and went out the door.

I think that content migration is a good training opportunity. Don’t train people after migration.

I maintain that the #1 reason organizations would spend six figures on a project was because, “Our editors hate our CMS.”
Try to make them not hate it and save yourself some money down the road.

Understand that documentation goes stale very quickly. You need “living documentation,” that changes as the site evolves over time.

I can count on one hand the number of times I’ve written any documentation for a services engagement. No one wanted to pay for it. The most we ever did was a few wiki pages and some walkthrough videos.
We were willing and able to provide it, but it costs money to develop. We always gave customers the choice.

I took this from a blog post: The Unique Challenges of CMS Support

Downtime is usually infrastructure related. The website and the CMS are fine, it’s something with the server or DNS. The vendor cannot help you here. Sometimes the integrator can’t either, especially if they’re not hosting you.

So many times, the customer thinks something on their CMS is broken. When you unpack it, it turns out they made some critical error about ten layers removed from their current issue, and it’s really a larger-scale engagement to help them re-address some fundamental implementation questions.
It’s like someone saying their car is broken because it doesn’t have anywhere to put the gas nozzle, leaving you to explain that they bought an electric car.

Your first line of support needs to be whomever built the site. They can go back to the vendor for second-line support.

Regarding that second point: you need to be ready to admit that not everything you planned out will work exactly the way you want it to. Some things seemed great when you were planning but didn’t work great in practice.
If you get 90% of it right, you’re doing really well.

In business, as in life, a little grace goes a long way.

That quote was from my business partner, Joe Kepley. If you literally just want someone to do what you tell them, those firms exist. But most of Blend’s clients depend on Blend for advice. They wouldn’t say “go do this”; rather they would say, “here is my goal, how can we get there?”

This happened occasionally, and it led to some deeply unpleasant projects.

Just because you read it on LinkedIn, doesn’t mean you should do it. Ask about it, and let’s have the conversation, but understand that you might get talked out of it.

Seriously. You and your integrator are gonna be together for a while. If you don’t have a relationship where you can depend on them for advice, then find someone you can.