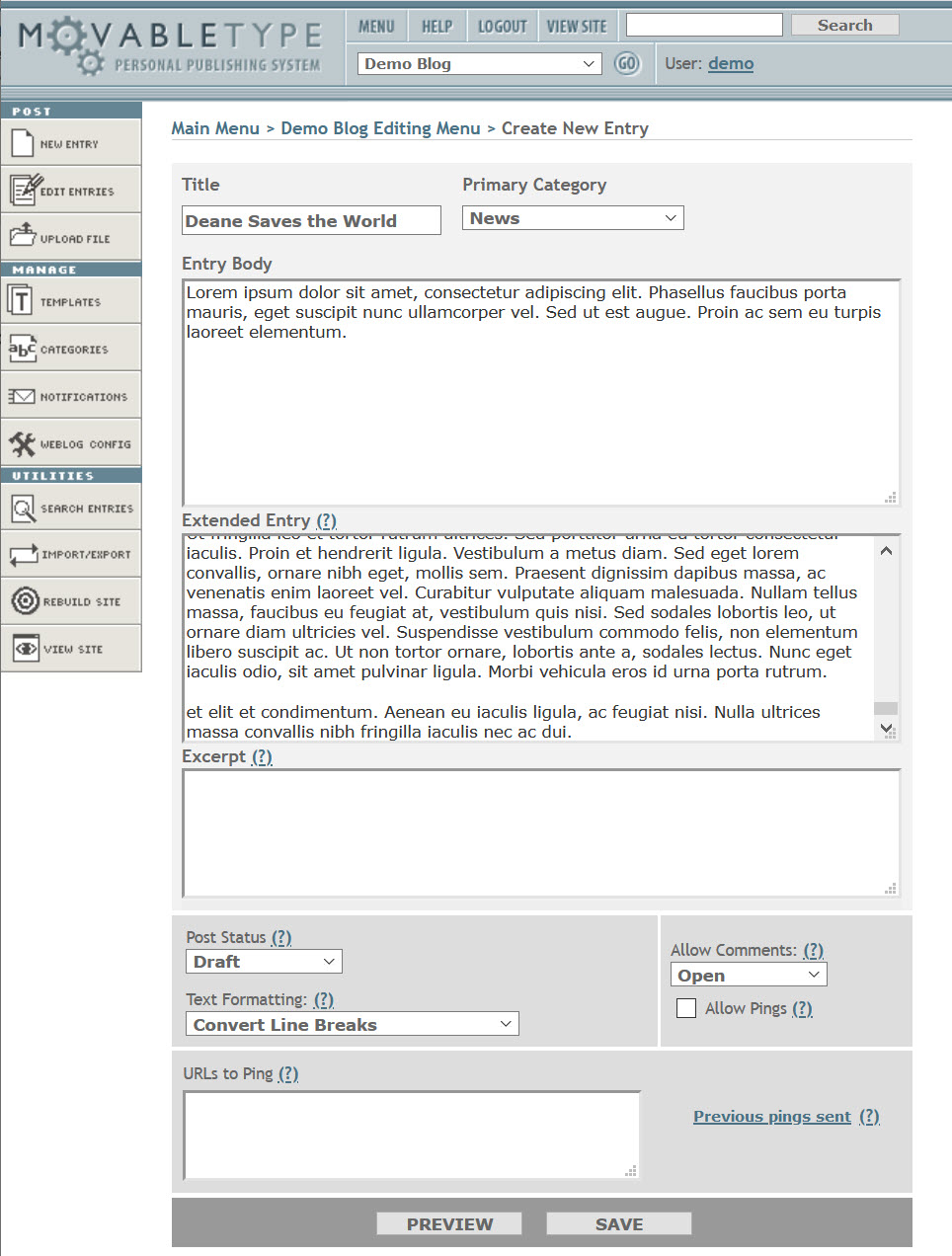
Movable Type v2 Editing Interface

Movable Type is a venerable blogging platform dating from 2001. It’s one of the oldest CMSs under continuous development. This image is the earliest UI that most people associate with the product. The v2 released coincided with the early heydey of blogging. Before WordPress showed up and took the blogging platform crown, this UI is what most early bloggers worked with.
MT was written in Perl, which became a liability later in its life as that language declined. It was a decoupled system that published static files locally – it was essentially a static site generator that wrote files to the local file system. This meant that commenting on a post rewrote the HTML file for that post, as well as a number of index files which were designated to rebuild on any content change.
Any templating changes required a complete rebuild (you can see the “Rebuild Site” option lower on the left menu). On bigger sites, the system would call a page to rebuild a set number of pages, then a JavaScript refresh would call the page again for the next set.
Content preview was on a separate page. Clicking the “Preview” button at the bottom would take you to a preview screen. To continue editing, you clicked a button that posted a hidden form field backward to the edit screen.
MT was created by a married couple – Ben and Mena Trott (since divorced). The holding company was named Six Apart, which referred to their six-day age difference. It became an early SaaS platform with the release of TypePad. It was eventually acquired by a Japanese concern and is still very popular in that country.
(This screencap is courtesy of a site named Movable Type X Demo which appears to contain running versions of every MT version – all the way through v7.)