The Problem of Context
Wireframes are wonderful things. You can put anything on a wireframe. Once you’ve designed the basic layout for your article, you can load up the sidebars with all sorts of fun stuff – related links, today’s weather, promotional widgets for all sorts of stuff, etc.
Sadly, wireframes can’t write code. It would be neat if they could, because then you could just say, “Okay, snazzy wireframe, now write the code to go get all that stuff…” But, alas, I have never seen a “Export C# Code” menu option in Photoshop or Illustrator.
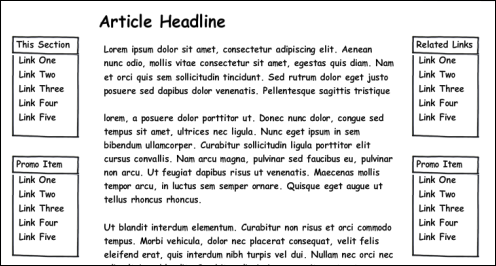
Consider the (admittedly terrible) wireframe below:

The article (and its headline) are the “Core Content” of this page. This is usually the easiest part to manage. In general, content management systems are very good about letting you model, manage, and display Core Content.
But then you have all the other stuff, which I call the “Surround.” This is all the stuff on the page that isn’t the Core Content, but is usually related to it in some way. “Related Links,” obviously, are related to what’s on the page. The local navigation menu will also be different depending on what’s being view right now. The promotional items, as well, will likely be swapped out based on the content on the page.
How do you do this?
Globally: It’s the same for everything (so, the Surround is expressly not related to the Core Content of the page). This wouldn’t work for something like “related links” which are, by definition, “related” to something, but for a small site (think brochureware), this could work. If you just have one menu, and you want your promo boxes to be on every page…sure, you can do this.
Explicitly: For each and every content item, you manually pick all this stuff. You pick the menu, you pick the related links, you pick the promo boxes, etc. Obviously, this is a disaster – it’s tedious, and not manageable in the least.
Contextually: This means that each piece of content “lives” in some larger construct. It belongs to a “category” or lives in a “content branch” or some other grouping that enables you to abstract the Surround away. So, you have some logical construct to which both (1) core content, and (2) the surround gets assigned. This is where those two “meet” and are associated with each other.
This is probably what you want.
You see, content doesn’t live in a vacuum. Almost as important as what’s in the specific content, is how it relates to other content. Where it “lives” within the larger scope of all the content in the domain.
This is called “context.”
A core question when integrating with any CMS is: how do determine the context of any given piece of content? How do I determine what larger construct this content lives in so I can make decisions based on that?
(In this case, we’re concentrating on using context to resolve design and layout issues, but just about anything in a CMS depends somewhat on context. Take permissions and workflow – these will like be different based on what context a certain piece of content lives in. A press release will likely be handled differently than a blog post.)
In my experience, here are some common options for determining context.
Based on template. You assign Core Content to a template, and that template has elements of the Surround hard-coded within it. So, for your university site, you have a template called biology-department.aspx and that template has controls on it for the correct menu, sidebar items, etc. You create your page on the upcoming “Arachnologists Meetup,” assign it to this template, and – voila! – your Core Content appears in the correct Surround,.
I don’t love this idea. My problems with it are things which result in a lot of templates.
You usually have to have a single template for every combination of items (not always, but often). So, if you want to swap out one of the items in the Surround, you often find yourself creating
biology-department-with-arachnolgist-calendar.aspx.Fundamentally, this is related to the granularity of the surround (discussed further below).This blurs the line between using templates for (1) the content of the Surround, and (2) the layout of the page. This is when you start seeing things like,
biology-department-no-sidebar.aspxandbiology-department-two-column.aspx.A new template usually means a developer has to get involved at some point, and this is an obvious problem. Wanting a certain calendar to appear next to certain other content should be an editorial problem, not a development problem.
Based on type. The content in the Surround is based on the particular type of the Core Content. You see this a lot with home-grown systems, as the Surround content is often somehow related based on type. A sidebar element called “Top 10 Movie Reviews” would probably be appropriate when a movie review is loaded as the Core Content of the page.
Based on location. This is really common in systems with a strong content tree or other sense of “place” for content. For systems like Episerver and eZ publish, there’s a clear way to isolate branches of the tree. eZ publish lets you divide the tree into “Sections,” and Episerver lets stick data to places in the tree via “dynamic properties,” you you can designate branches of the tree as being an identifiable “place” – the Biology Department, for instance.
Ektron has a content tree as well, but was very weak on how to define where a piece of content “lived.” You could get the ID of a content item’s immediate folder, but that was about it. So I wrote an add-on for Ektron, called Togo. (When I started in investigating Episerver several years ago, I showed this to them and asked how to do the same thing. When they showed me dynamic properties, I about cried – someone actually understood me…)
(Also, even if you don’t work with Ektron, perhaps go read the page on Togo. It gives you a good description of the problem, and explains that particular solution, which would be helpful in wrapping your head around the idea of context.)
The problem here is that many systems just don’t have a sense of place. Content doesn’t “live” anywhere in relation to other content. Take Drupal, for instance – there’s no larger structure to its content. It’s a big, flat pool of stuff.
Which leads me to…
Based on arbitrary conditions. Drupal has an interesting module which I just found called Context (this discovery prompted me to write this post, in fact). It does fundamentally what I’ve been explaining above:
Context allows you to manage contextual conditions and reactions for different portions of your site. You can think of each context as representing a “section” of your site. For each context, you can choose the conditions that trigger this context to be active and choose different aspects of Drupal that should react to this active context.
With Context, you define different conditions that “trigger” different contexts. As an example, this is direct from their README.txt.
- Add a new context on admin/build/context
- Under “Conditions”, associate the pressroom nodetype, the pressroom view, and the media kit book with the context.
- Under “Reactions >Menu”, choose the pressroom menu item to be set active.
- Under “Reactions >Blocks”, add the contact block to a region.
Now, this is powerful, but I think it can get confusing. With this, you can “stack” contexts, so something could be in two contexts, and what if their reactions contradict each other? I don’t claim to be an expert, so I can’t say for sure.
But, regardless, this is a neat thing that lets you made arbitrary conditions to determine how a piece of content should react with the rest of your site.
A couple other points about context, which are helpful when evaluating a particular system
Granularity. Say your context dictates 10 things that happen in the Surround. When you want to change one of these things (load a different calendar, for instance), is that an entirely new context? Or can you swap out pieces of a context?
This is my problem, generally, with using templates for context. If you want to change one thing, you see people rolling new templates for it. Maintainability plummets in these situations. You can only manage so many templates floating around.
Episerver handles this very well with their dynamic properties. You can set a property at a position in the tree, and that property will cascade down the tree to be available for all the content below it, unless overridden further down. So, you might have some dynamic properties set on the root node and never over-ridden – these would effectively be global. Other properties get set and over-ridden in different sections and sub-sections.
(Worth mentioning, too, that this model is the exact same thing I was getting at with Togo – the architecture is the same.)
Drupal’s Context does something similar by letting something exist in more than one context. So, one context could handle the promotional boxes, another could handle the calendars, etc. Multiple contexts would be invoked to handle different elements on the page. As I mentioned before, this strikes me as confusing, but I’m no expect and Context seems to be well-adopted, so I’m assuming they’ve solve that problem.
API Support. The API of any given CMS needs to have good, solid support for context. At its most basic level, understand that your template is going to have to ask questions of your Core Content. Consider this conversation between a template trying to render its Surround and some Core Content.
Template: Okay, so I need to figure out what menu to show on the left. Do you know what I should load there?
Core Content: No. How would I know that?
Template: Well, what are you about?
Core Content: I have some tags… let’s see… “ferrari,” “sports car,” “phallic symbol” …any help?
Template: Um, no. Where are you located?
Core Content: [looking around] I have no idea. The folder I’m in is called “Page Content,” does that help?
Template: Not really. What about the folder above that?
Core Content: I don’t know, I can’t see that far out. [awkward pause] I know that I’m a “page” content type. Anything based on that?
Template: No. What about taxonomy node?
Core Content: I’m assigned to seven of them.
Template: But I can only load one menu, not seven! Which node is the main one?!
Core Content: I don’t think it works like that. None of these nodes are labeled “main.”
Template: [slowly, barely containing rage] Well, when they were putting you in this folder, did you see anything on the way in? Any other folder labels?
Core Content: No, I closed my eyes. It was scary.
Template: You suck.
[And….scene!]
These questions are going to come up. How well can your system answer them? Does it have a strong contextual API that lets you interrogate Core Content to determine its context? It’s amazing some of the crazy information you need to extract and work with based on context, and poor API support will frustrate you like nothing else.
Working with content management implementations day-in and day-out, I find that context gets totally overlooked in most places. You see this happen at the wireframe and design level. Wireframes are gloriously straight-forward things that often have no basis in reality because no one has asked the obvious question:
So, how do we get the Biology calendar to show up on a page in the Biology department?
Ask that question, next time you get a wireframe. Look at every single piece of information in the Surround, and ask yourself, “how does this get here?”
Depending on the CMS, the answer might be harder than you think.