Eval Criteria # 18
What options are available for dynamic page composition?
There are two divergent personas of editors. In one, they create pure content and leave visual presentation up to the designers, via templating. The opposite persona is “editor as artist,” where they create content and visually apply it to a page, carefully moving elements around, nudging and rearranging until the result is visually pleasing.
In reality, this is probably less about the editors, and more about the content. Both types of editors exist, and very broadly speaking, there are two types of content output – “templated” and “composed.”
- Templated content is highly structured and meant to appear the same in all situations. It’s not subjective, and editors aren’t permitted to rearrange the output to suit their tastes (“Let’s try the sidebar on the left this time…”). Templated content is the Diet Coke of CMS – it’s meant to appear the same in all cases; its uniqueness is only in substance, not style. Example: a press release or a help topic.
- Composed content is visually subjective. Not only is an editor defining the words and images, but the editor is defining the visual presentation as well. In this case, they can absolutely put that sidebar on the right, and add other widgets and elements to different areas of the page. Composed content is the chef’s artisanal creation of CMS – it’s highly subjective and subject to the whims and tastes of the editor putting it together. Example: the home page or a marketing landing page.
Functionality to create the latter is known as page composition – we are literally going to “compose a page.” Many systems now have support for this model of content delivery for some or all of their content.
The very idea of a “template” implies an external force (the template/front-end developer) is imposed on editors to coerce them into creating the same visual output every time – a cookie cutter, after all, makes the same cookie shape, every time. Page composition reduces this structural imposition, and transfers some of the control back to the editor.
Very rarely, an editor will get a completely blank page surface on which they can do anything. However, usually, they’ll be granted some freedom of visual and compositional expression for certain content that can deviate from the standard template to some controlled degree. Where to draw this line between freedom and consistency is a key question.
Page composition can be handy for the same reasons structure in rich text areas can be handy – editors now have a palette of elements they can add to pages, which can drastically reduce the number of content types needed in your model. If they can add a photo gallery widget to any page, then you don’t need to have a dedicated Photo Gallery Page type.
This sounds like the rich text structuring we talked about last chapter. And it’s very similar. However, instead of stacked or embedded elements structured in a single attribute, that model is extrapolated to the larger page surface.
Zones and Elements

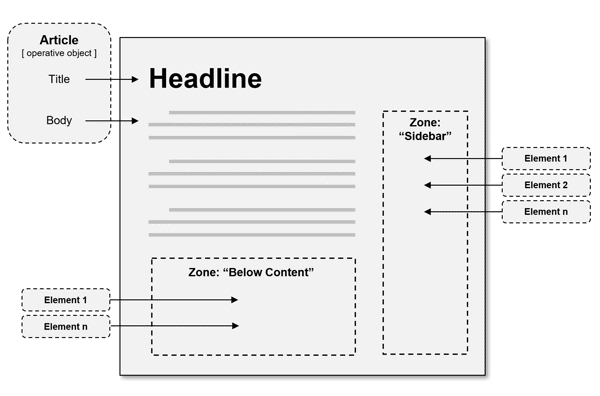
An example of a page which combines templated content and compositional content. The headline and body content are templated from Title and Body attributes on the operative content object. The page also offers two zones, into which content from elsewhere in the repository can be assigned.
Remember that, depending on the page model of the system, the zones might be attributes themselves on the operative content object.
Page composition usually operates on the model of zones on a page surface where editors can place and “stack” elements. Each zone can contain multiple elements stacked from top to bottom. Each element is self-contained, and renders independently of the other elements in that zone.
Elements in the zone can usually be reordered freely, often through drag and drop. Less ideally, you might see commands for “Move Up” and “Move Down” on each element.
Occasionally, elements can stack horizontally, though this is less common and gets logically tricky since the web has conventionally been a horizontally constrained medium. Some systems will allow you to specify a width on elements (“wide” or “narrow”) so they can stack horizontally, while others have you add some type of layout or column-based element to allow other elements to be stacked inside of it.
Some elements – like the layout elements mentioned above – can recurse. So an element that goes in a zone, might also have one or more zones inside of it. Zones and elements can therefore become a reverse tree that renders from the outer page “downwards.” In this case, the page renders each zone, which each renders their elements, some of which contains zones that render, and so on.
These zones can often be limited by type, so only certain element types can go in certain zones, and can sometimes be limited by count as well, so only, say, three elements can go in a certain zone.
Zones usually don’t have to be used. What happens to an empty zone is left to the template developer and whatever HTML the zone generates by default. Usually they simply don’t render at all, but they might still be surrounded by HTML constructs that leave a “gap” in the page.
Depending on the system, the same element object might be allowed to appear in two different zones on the same page, or even twice in the same zone. There aren’t many situations when the same actual element object would need to repeat, but it would be quite common to use multiple objects of the same element type — multiple Image objects, for example.
Occasionally, a system might allow specific zone assignment values, meaning configuration values or perhaps even attribute values that override the actual assigned attribute value for this object in this zone. This means a single object could be assigned multiple times, with some data variation that might cause it to appear completely differently each time.
Remember that zones usually just store references to other content objects, so there are sometimes dependency considerations with page composition. Deleting an object would necessarily delete it from all zones in which it has been assigned; this might lead to unintended consequences. Consequently, most systems’ dependency management will track zone assignments.
Zone Placement
The flexibility and freedom that page composition offers editors is restricted by zone existence and placement. Since editors can only place elements in zones, more zones in more places on the page surface gives them more options.
It’s quite common to place zones on the edges of the page – under a menu in the left column, for example, and perhaps to form an optional sidebar on the right. Additionally, you’ll often see one above and below where the main body of a content object is output, which can be used to position content elements above or below the main text – your Image Carousel could be placed above the main text, or a Dealer Locator widget could be placed below some introductory text.
In terms of number and placement of zones, consider two ends of the spectrum:
- A template might offer a single zone, below the Body of the page. An editor could write some introductory text then place an element in the zone. This would offer some flexibility in that any content type with a zone could host some “placeable” element, effectively acting as a wide variety of pseudo-content types.
- Alternately, a template might be nothing but a single zone – the HTML page would have nothing else in the
BODYtag but this zone. The entire visual composition of the page would be up to editors and what combination of elements they wanted to place where. In this situation, they might just stack them from top of bottom. If they had access to layout zones of some kind, they might even form sidebars and navigation menus, and even completely simulate and recreate a more traditional page layout.
In reality, page composition exists somewhere between those two extremes. It becomes a question of editorial and stylistic freedom – to what extent should editors be allowed to visually re-arrange a page layout? The answer to this is different for every project.
However, the second scenario there also inadvertently highlights why templated content exists. Consider being confronted with a blank page surface for every single piece of content and having to hand-build the layout. That’s a lot of work, and it would seemingly obviate the need for templates or designers altogether. Very few editors I know would want to go through this every time they wanted to publish content. Templated content exists for a reason.
Page composition evokes images of editors as artists, inspiring to create unique works of art for every page. But editors generally enjoy templated content as much as developers. Oftentimes, an editor just wants to publish attractive, usable, consistent content with a minimum of work.
When considering the range of page composition options, it’s generally most valuable as a way to enhance selected pages, rather than it being a base feature state of all content.

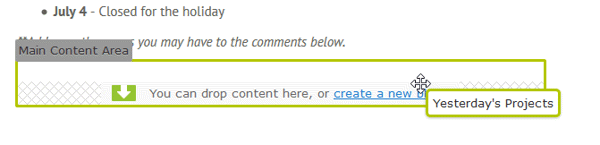
Dragging an element into a zone in Episerver (the nomenclature for that system would say we were dragging a “block” into a “content area”).
Page Composition and the Page Model
What gets interesting is when page composition intersects with the page model we discussed previously. If a page is a conceptually separate thing from content, then all content is being “wrapped” in pages and that’s where templating is necessarily focused. In fact, to publish a content object at all, you might need to select a page template, and perhaps map attributes to zones.
However, if the page is a content object itself, then the zones are likely just repeating attributes on a type, which means the elements become relational references from one content object to another. (One handy side effect – changes to elements and zones are likely versioned and audited as normal content changes).
Another subtle difference between the two models – with the page-centric model, the zones are likely defined purely in the template, whereas the content-centric model has the zones defined on a content type, then just rendered in specific places on the template. The difference is slight, but with the latter, there are some unique situations where you could add a zone to a content type to enter and save content references in it without ever rendering that to the page. This is sometimes helpful as an ad-hoc repeating attribute.
Template Composition
Some systems take page composition a step further, and let editors design a page with zones and pre-assigned content, and then save that as a template for future use. So, you have an editor creating a template, with dynamic zones for future content assignments, and perhaps even a “set” of content assigned to those zones, which is then stored and duplicated for future pages.
It gets a little weirder when an editor has access to recursive elements that contain their own zones. Using this, the “outer” template created by the template developer has zones where an editor can add elements which also have zones. So we have a two-stage template rendering – content is injected into the zones that the editor added, then those zones are rendered against the template which the developer created.
I don’t deny there’s a lot of flexibility there, but it can get complicated quickly.
Page composition is a “rabbit hole” feature. Depending on how you use it, it can completely up-end your content model. A fully composed website, where every page is a result of page composition from scratch, will have a very loose relationship to any underlying content model.
As a result, some very foundational decisions need to be made about how pages will be composed, and where the correct balance point lies in the range between complete artistic freedom and templated constraints.
Evaluation Questions
- Is it possible for editors to visually compose pages?
- How does this intersect with the page model of the system? Is the composition specific to an explicit page construct, or to a content type? Where do zones “live”?
- What zone restrictions/validation are possible? Can zones only accept content of a specific type? Can the number of objects be limited?
- Can attribute values be overridden for specific zone placements?
- Can zones be recursive? Meaning, can elements in zones also have zones into which other elements can be placed?
- How are zones and element placement managed from the UI?
- Can the UI support both zones specific to a content object or page, and zones that are in a more global scope, such as in a header or footer?
- Can composed pages be re-used? Can they be saved and form the basis of a further composed page?