The Anatomy of a Content Model
For the purposes of this guide, we need to baseline what the technical underpinnings of a content model consist of. We’ll add a lot more definitions throughout this guide, but we first need to establish the basics.
And just to reiterate a disclaimer – most of these concepts go by other names in different contexts and platforms. Since we need to standardize some names, this is what we’re going with.
Fair warning: some of this chapter might seem complex and even pedantic. But push through, because what’s in here will set a foundation for the concepts we discuss in the remainder of this guide.
Attributes
When we discussed theory in the last chapter we made the point that content is just a set of labeled data. We take a datum and “wrap” it in a label and some other context so we can describe it, manipulate it, and refer to it.
This construct is called an attribute.
An attribute is a logical container – a “bundle” – holding lots of parts that work together.
- The actual datum – the thing we’re managing – is the attribute value.
- The attribute will have an internal name of some kind. This is a unique identifier the system uses to differentiate this attribute from any other. It usually has to be in a machine-friendly format, which means restrictions on casing (usually lower), spacing (usually none), and limits on non-alphanumeric characters (sometimes none, but occasionally underscores) – something like
titleorageInYears. And as we’ll discuss in a later chapter, this name might be unchangeable once set. - The attribute will usually also have a more user-friendly label for display to editors. This is intended for human consumption, and it’s critical for usability. Many times, it’s just the name with appropriate capitalization (“Title”), but it can also be more descriptive (“Age (in years)”).
- The attribute will need to be stored in an underlying data management system, which is usually a relational database. This means the attribute is mapped to a primitive datatype such as a series of characters, a number, or a date.
- Depending on the system, the attribute will often have a typed value representation, which is how the attribute value is represented in the underlying programming language.
- The attribute will often have some serialization and deserialization code to convert the primitive datatype value to and from its typed value.
- The attribute will usually have editorial element to allow human editors to create and edit the value. Sometimes this is a simple input field, but some editorial elements are a complex interface of multiple fields and controls.
- The attribute will often have one or more validation rules which prevent the value from being stored unless it meets specified criteria
That’s clearly a lot. As a CMS editor, you likely won’t ever see an attribute broken down to this level.
These different parts always exist, but they’re often just implied, assumed, and spread out across different subsystems so you never see them all in aggregate. Even a developer might not interact with all the different parts of an attribute, since only a subset might require customization or configuration at any one time (if customization is even offered), so most of this stays under the covers.

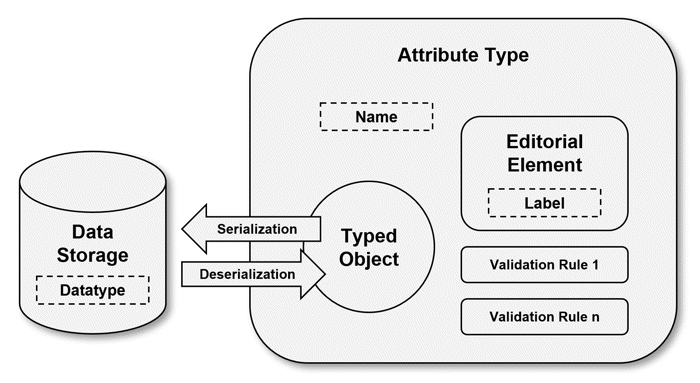
A simplistic representation of all the different parts making up a single attribute inside a CMS.
The unique combination of everything described above is an attribute type. These are all the pieces that work together to manage data as an attribute when assigned to a content type, which we’ll talk about below.
Types
Attributes don’t exist in isolation, meaning you’ll never have an attribute just floating around all by itself. Instead, they are grouped together into content types.
A content type is a set of attributes which combine to describe a logical unit of content. An Article is a type, which is comprised of a set of attributes – Title, Body, etc.
A type does not contain any actual data. All data is contained in attributes. A type is just a way to organize multiple attributes into a usable aggregation.
Like an attribute, a type has a name and a label, with the same purpose and limitations as an attribute. The name is how the system refers to the type, and the label is for human consumption.
Other than that, a type contains comparatively little inherent information. There might be a few settings, like permissions or other system-specific information, but types are generally just a wrapper boundary around attributes.

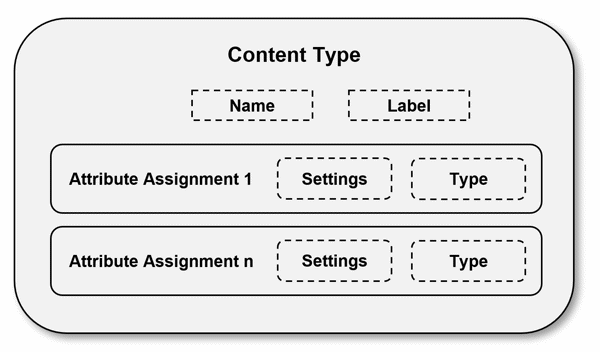
The basic concept of a type as a wrapper around a collection of attributes. Types don’t contain much inherent information themselves. They generally just serve as a reusable collection of attributes.
Note that attribute types might carry assignment-specific settings, depending on the system. So the behavior of the attributes is the combination of its (1) type, and (2) settings for that specific assignment.

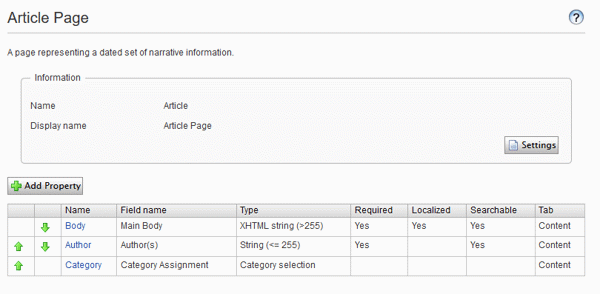
A visual example of a page type in Episerver. This type has three explicit attributes (called “Properties” in Episerver) – Body, , and Category. There is no explicit title because the built-in model of Episerver content includes a name. Note too that in Episerver, what we referred to as an attribute label is called the “Field name.”
Episerver attribute assignments have settings which govern their behavior (localized, searchable, etc.), but these settings cannot be saved and re-used.
Types would necessarily need to contain at least one attribute. Remember that types don’t carry any data themselves, so if they didn’t contain at least one attribute, they wouldn’t have a reason to exist. (Note that a type might have a built-in attribute which carries data, which we’ll talk about soon.)
The assignment of an attribute type to a content type is many-to-many, meaning assigning an attribute with the type of “Text” to the Article type and calling it Title now creates a single assignment – the Title on Article is not the same as the Title on Employee Profile. The term attribute assignment refers to the instance of an attribute assigned to a type.
Technically, when we talk about an “attribute” in the context of it existing on a type, we should always say “attribute assignment,” because we’re talking about a specific attribute type assigned to a specific content type with a specific name. However, this is awkward, so we’ll use the less semantically-pure option and just say “attribute.”
The assignment of an attribute usually allows assignment settings to govern the behavior of that attribute on that content type. Occasionally, a system will allow you to save these settings and reuse the resulting combination of type and settings multiple times.
Finally, a content type is a unique combination of attributes. Could you have two content types, both with the exact same collection of attributes? Yes…but what would be the point? If two types have the exact same collection of attribute types with the exact same settings, then they are functionally the same type.
Types vs. Objects
Discussions of types and attributes are just talking about an empty model with no content in it. When we start adding data, we move from a content type to a content object.
Types and attributes (and, really, our entire content model) is just a cookie cutter. It’s a pattern, like a utensil for shaping cookies into a star or a snowman. When we start creating content, we start stamping out cookie after cookie in the same shape. We might have a million content objects of a single type.
This is a very important distinction to make. When I say “type,” I mean the pattern, template, or cookie cutter. This is the “plan” for content. When I say “object,” I mean actual content created from that type.
We will discuss types and attributes so often in the coming chapters that I’ve highlighted them in bold and italic text. Additionally, types will be colored in dark red and attributes will be colored in dark green.