Eval Criteria # 6
How is the model supported in the editorial interface?
We’ve been dancing in and around a principle for all the prior chapters, but let’s state it for the record: a key benefit of a well-conceived content model implemented in a competent CMS is an improved editorial interface.
The editorial interface of a CMS is not custom, it’s derived – meaning the CMS examines the defined content model and algorithmically determines how it should be displayed and behave.
And this is a great thing. In fact, the avoidance of writing custom interfaces for every content type is a key benefit of using a CMS in the first place. You can describe your content in logical terms, and your CMS should automatically generate a functional interface for your editors.
The only way the CMS knows how to display the editorial interface, however, is because of how the content model is defined, which goes back to the core value of descriptiveness. The descriptive value of the model and how it’s interpreted by the CMS contributes to how well the editorial interface will function.
Element Labeling
The most basic aspect of the editorial interface might be labeling the editorial element of each attribute. Every CMS lets you name an attribute for internal reference, and most allow you to give each attribute a clearer, more human-readable label to display to editors.
We discussed these aspects of attributes back when we discussed the anatomy of a content model.
Also helpful is the ability to provide explanatory text that’s available from the interface, to give editors extra information on how each editorial element works, and how each attribute contributes to the object it forms.

Helper text under attribute labels in Episerver. credit
Editors don’t like to get stuck, and there’s little more infuriating than staring down a page full of poorly labeled, cryptic input fields with no idea what each one does. If you can’t provide at least the most basic description to your editors, not much else matters in terms of usability.
Interface Elements
Based on the attribute type, the CMS will display a different editorial element designed to help an editor create or modify a value for it.
Some common interface elements are:
- Rich text editors to generate HTML (it’s very common to have a “text” attribute, and a “rich text” attribute, to differentiate them). Also becoming more common is a Markdown editor, often with tabbed or split-screen preview
- Date pickers that let editors scroll through a calendar (note these are often less usable than simple, validated text entry, so it’s handy to be able to use both – pick a date if you want, but enter it by keystroke if that’s easier)
- Numeric fields which only accept numbers and occasionally provide “increment” and “decrement” buttons (the utility of which is highly questionable)
- Masked fields which provide interstitial punctuation based on format – for instance, a text field that automatically places decimals and commas in dollar amounts, or a phone number field that adds dashes in the correct locations (which is, admittedly, culturally specific)
- Selection (“dropdown”) fields which limit a choice to a specific set of values
- Content browsing and search tools that allow the selection of other content objects (these are used for referential attributes, which we’ll discuss in a later chapter).
- File upload tools
Editorial element selection is the first line of editorial usability.

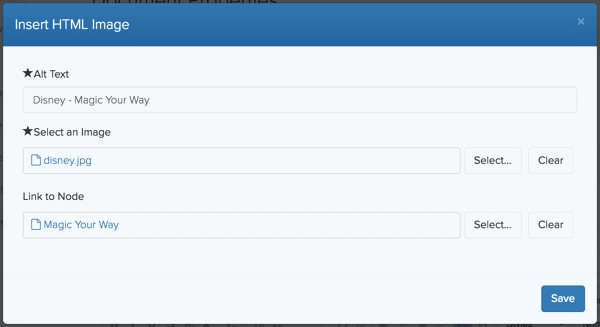
An example of an editorial element for a linked image in Cloud CMS. The element offers three data points: (1) the image to use, (2) the desired ALT text, and (3) the content to which it should be linked. The editor is designed to assist editors in creating and editing valid data, and minimize the chance they’ll provide an invalid entry. (Cloud CMS Official Documentation)
The editorial interface is where content modeling intersects with editorial usability. While the quality of the editorial interface isn’t a direct feature of the content model, our ability to affect the editorial interface will often impact how you put your content model together. A well-thought out set of editorial tools can make you more confident that editors will be able to safely generate quality content.
UI Organization
The ability to order and group the editorial interface is also helpful.
Attributes should be presented to editors in a logical sequence, usually by perceived importance to the content (Title first, for example), and with priority to required fields. While it’s not necessary to have all required attributes first, it’s probably good practice to keep them somewhere near the top of the interface.
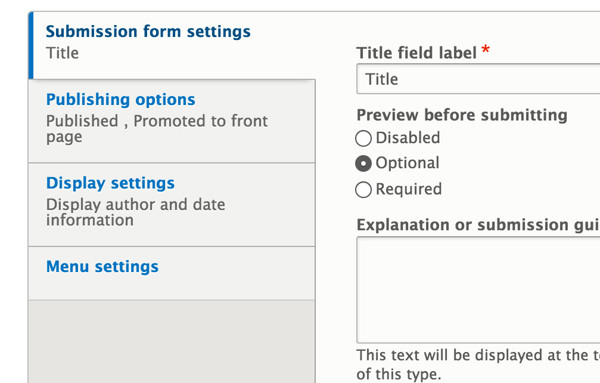
Some systems will allow you to arrange attributes into tabs, collapsing sections, or other pseudo-paged groupings. Attributes common to a particular use case can be kept together, and labeled to make their usage and relationship clear to editors. For example, the attributes for META tags (Keywords, Description, etc.) might be grouped together under a tab for “SEO.”

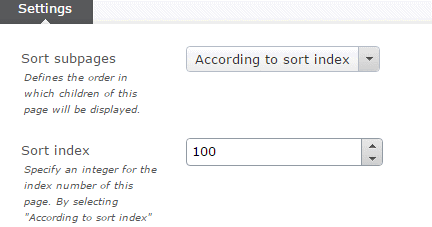
An example of attributes grouped into tabs in Drupal.
Error Messages
Clear error messages are important.
Validation rules should be able to return messages specific to the validation issue, rather than something generic, and these messages should be visually associated with the invalid attribute. In the event the invalid attribute is buried below the fold, there should be some clear visual notification that an error is lurking somewhere outside the viewing area.
We’ll discuss some of the options to delay validation in a later chapter
Element Suppression
Oftentimes, it’s helpful to suppress attribute editing from the interface, by either removing attributes altogether, or preventing them from being edited.
Then why have them? Why not just remove the attribute from the model? Because sometimes that’s not an option, and sometimes we still want the attribute, we just don’t want a human to change the value.
We discussed non-editable properties in a prior chapter (the hidden Remaining Stock attribute). Updating attributes using the API is quite common, and it would be rare for attributes updated this way to also allow direct editorial input.
Sometimes, however, we want to remove built-in attributes from the interface when they’re not being used, to prevent confusion for editors who might think they have a purpose. Built-in attributes can’t actually be removed from the model, but they can sometimes be hidden.
In one particular CMS, for example, we never used the default categorization system, even though a category selection attribute was part of the built-in model and was prominent in every editing interface. The first thing we did in every implementation was remove this attribute from the editorial interface.
If you have tags, you probably don’t want categories, as we discuss later.
In another situation, we had First Name and Last Name attributes, but the requirements dictated that the Name of the content object should always be “Last Name, First Name” – a calculated attribute value. We were able to hide the Name attribute, suppress the required validation, then use event programming to set it to the correct value using the values from First Name and Last Name attributes before saving it.
We discuss event programming in our chapter on how APIs can affect your content model.
Content Findability
Beyond just the actual interface to edit content, a system needs to support the finding of content based on the defined model.
Many systems will allow editors to search and filter for content by type. In tree-based systems (discussed later), it’s common to be able to navigate content by spatial location – open “branches” of the tree to display the children of a particular content object.
Additionally, when heterogeneous content is listed in any form, it’s very helpful to see some indicator of the content type. Some systems provide visual markers or indicators – when displayed in a tree or a list, for example, each content object might display an icon to indicate its type.
Clearly, this chapter has crossed over some lines into disciplines not specifically about content modeling. But other disciplines intersect, and editorial usability is one of them.
Attribute types and validation rules are fundamentally concerned with content model resiliency – protecting the logical integrity of our content model by preventing the entry of invalid data.
Editorial usability has the same effect. Editors are not purposefully trying to enter invalid content. Rather it happens because the interface they had to work with was confusing and allowed them to do it without being challenged.
Evaluation Questions
- Do attributes have a human-friendly label to display to editors?
- Can longer-form help text be made available in the interface for each attribute?
- Can the order that attributes are displayed in the interface be controlled?
- Can attributes be grouped into panes, tabs, or sections?
- How are validation error messages displayed to editors?
- Can unnecessary built-in attributes be suppressed from the UI altogether?
- Does the editorial UI allow custom iconography to represent concepts like content types?