Eval Criteria # 10
Can custom attribute types be created?
The number of built-in attribute types differs by system, but eventually you might find yourself needing more than what’s offered to fill in gaps. Some systems offer the ability to develop completely custom attribute types.
You might need this for several reasons:
- To display a custom editorial element, specific to your situation
- To enable some custom validation rule, not covered by normal custom rule development
- To store some type of compound attribute value
- To communicate with an external system to provide editorial options
A Custom Attribute Example
Here’s an extended example to demonstrate multiple reasons why a custom attribute might be necessary.
Many systems provide color pickers, but what if you had several unique requirements around color selection? A simple RGB color is three numbers, each from 0 to 255. However, let’s complicate this with the following requirements:
- You need to display three small text boxes, in a row, with placeholder text for “R”, “G”, and “B”.
- All three boxes need to be numeric values, from 0 to 255. And you need to validate the colors to avoid shades of gray. So all three boxes have to be unique, and not within 20 units of each other. Since this is a subtle rule, you need to display a clear error message if this validation rule is triggered.
- You need to store the value as text in the format “R,G,B” (so, for example: “146,230,50”). When the value is retrieved by a developer for templating or other processing, you need it be a custom C# class of
ColorSelectionwith integer properties forRed,Blue, andGreen. - You need to offer an additional dropdown box with several dozen “Recommended Colors,” which will be maintained as separate content by your front-end designer. This dropdown will need to populate from the company style guide, stored in another system. Additionally, this dropdown and RGB entries cannot exist at the same time. If a value from the dropdown is selected, any existing RGB entries should be removed, and the textboxes disabled.
- Optionally, the editor can also enter a searchable term that describes the color (“deep red”). This will be entered in the search index as the attribute value.

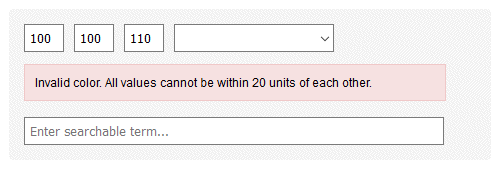
What the described custom attribute type might look like.
Clearly, this is not supported as a built-in attribute type by any existing CMS. The interface and logic around it will have to be built as a custom attribute type.
As we discussed earlier, an attribute is actually a container of several things. For this particular situation, we’d likely need to develop several different units of code:
- The custom editorial element, which would be a combination of HTML, CSS, and JavaScript; the HTML need to be somehow rendered as part of the larger editorial interface, while the custom JavaScript and CSS will usually need to be loaded as external resources
- The custom validation rules
- The custom logical value type
- Serialization code to convert the value type into and out of a primitive value which can be stored (it would likely be stored as structured text: XML or JSON)
- Custom indexing code, to get the alternate value into the search index
API Support for Custom Attributes
API support for custom attributes varies greatly. In a well-architected system, the built-in attributes would use an API framework that’s designed to be extended, meaning all attributes are “custom” to the extent that they’re built using the same framework. This is also helpful as the built-in attribute types provide a pattern on which to base your custom attribute types.
In addition to providing reference implementations, a common framework often allows custom attribute types to inherit from built-in attribute types.
For example, if you need some type-ahead search suggestions in a simple text box, it might be helpful to start with a textbox attribute type and extend it by just adding the required JavaScript code, without having to re-implement the entire “attribute bundle,” as described above. In many cases, you’ll find that your custom attribute is just a built-in attribute with a few selected changes.
Another assumption is that once developed, the custom attribute type is added to the “palette” of attribute types available to use in other content types. A system would limit itself considerably if an attribute type could only be developed to service a specific attribute assignment, and would have to be re-implemented for usage in other types.
One school of thought says the perfect CMS wouldn’t need custom attribute type development because all necessary types would be provided as built-in. However, this would likely require an attribute type range that would be unreasonably expansive and unwieldy. The next best option, then, is a well-thought out architecture for custom types, and the ability to inherit from and deeply customize existing types.
Evaluation Questions
- Can custom attribute types be created?
- By what method are attribute types created?
- Can built-in attribute types be extended with extra functionality?
- How are the client-side editorial interfaces created? What limitations exist on custom HTML, JavaScript, and CSS? Are there standard frameworks (React, Angular, JQuery, etc.) that will need to be used?