Eval Criteria # 1
What is the built-in content model?
In college, I read a textbook about communication that said:
There is no opposite of communication. You can’t not communicate anything because even the absence of communication in itself communicates something.
The same is true of a content model. A CMS can’t not have a content model. If it stores content in any way (which it would have to, being a “CMS” and all), then it has to store it according to some rules and structure, no matter how simplistic.
Consider a wiki. The most basic wiki in the world has two fields: (1) a title, and (2) a body of text.

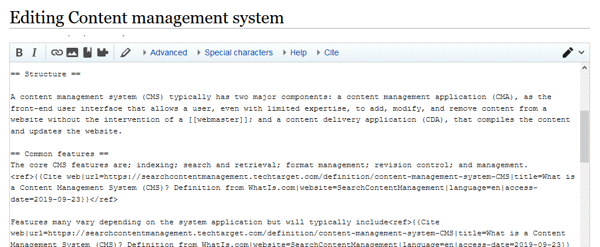
This is the editor for Wikipedia. While it allows a lot of sometimes confusing markup, it is fundamentally a two-element content model – title and body – and you aren’t even allowed to change the title post-publish (you have to “move” the page).
Simple as it is, a wiki has content model. What you type in the Title field is the…title, and what you type in the Body field is the…body. The title isn’t the body and the body isn’t the title, and we know this because there’s a declared model behind it. Simple as it is, those two things are distinct, named attributes.
We’ll call this the built-in model. This is the model the CMS uses internally, and enforces at some level.
It’s common for most systems to require every object to have a Name or Title attribute. Often, every content type gets that by default. Many systems will also have another text field for Body or Content or Text. While it stores characters just like the Title it’s generally a larger field, accommodating more text, such as a raw textarea or a rich text editor.
The Default Editorial UI Often Reflects the Model
The easiest way to discuss a content model is to visualize the editorial interface, because, in most cases, all the attributes of a built-in model are reflected in the user interface (UI).

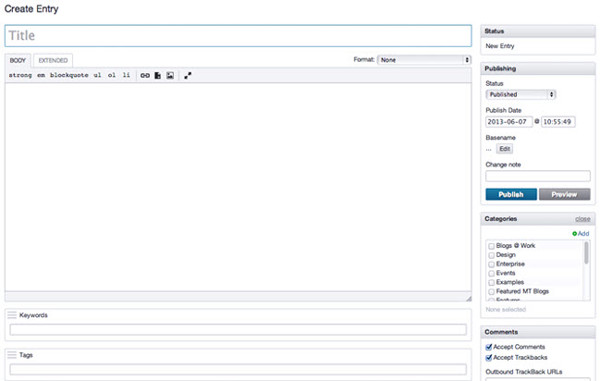
The main editing interface for the early blogging platform Movable Type. You can see a more typical model here, one specific to the idea of a “blog post.” You have a Title, a Body, some keywords, and checkboxes to change the behavior in various ways.
In addition to the Title and Body, the Movable Type interface above also shows some built-in attributes that might get classified as “metadata,” or “data about data,” which we’ll talk about in the next chapter. These are attributes such as:
- Publication Status
- Publish Date
- URL Segment (“Basename” in the image above)
- Categorization
- Change Note/Comment
These are properties that will never display to the public – so they won’t be directly consumed by a human – but which exist to change the behavior of the content.

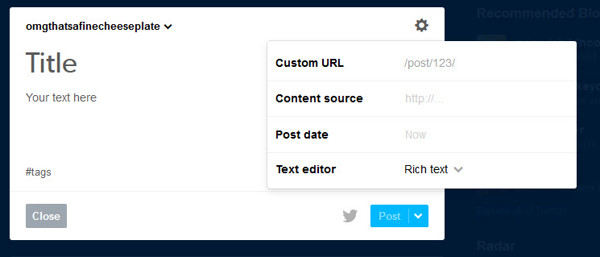
Tumblr offers just a title, text, and tags in the default interface. The gear icon pops out a menu with some additional information.
Now, remember back to our discussion of theory – our simple wiki content model and the default Tumblr model shown above still provide us with some benefit:
- We have names and labels, so we can separate the Title from the Body
- We can tell the editing interface that the Title should be a single-line textbox, and the Body should be a multiline textarea (perhaps even a rich text editor)
- We can ensure that every content object has a Title by refusing to create or update an object unless a Title has been entered
So no matter how simple, a content model gives us some advantages.
Knowing the built-in model is helpful because you need to know what you have to work with and how you might need to extend it. Additionally, knowing the built-in model gives you some insight into functionality – if a system is managing Start Publish and Stop Publish dates, then it clearly allows scheduled publishing and expiration; if it manages URL Segment, then it must allow URL management.
In most every situation, the built-in model won’t encompass all of your requirements, and you’ll need to change or extend it. Let’s talk now about whether/how that’s possible.
Evaluation Question
- What is the built-in model – what content types are in the product as installed, and what attributes do they possess?