Eval Criteria # 3
What built-in attribute types are available?
Content types consist of a unique combination of attributes. If you can extend your content model to create new content types, you need to know what attributes types are available. They are the blocks with which you build your model. Without them, you have nowhere to start.
Each attribute, remember, is a container or label for a raw datum. The attribute has a name to identify what it represents – Title, Body, Date Published, whatever – and it also has a type which governs its behavior – what it can store, and how it appears to editors.

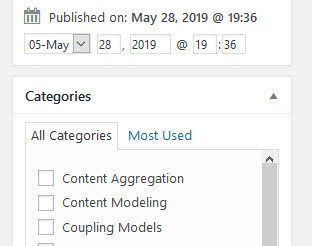
Two attributes in the WordPress interface, both storing different types of data with different editorial elements. Published stores a data value from a series of selection elements, and Categories stores multiple assignment references from a series of checkboxes.
Content falls into patterns, and every CMS that allows content model extension will provide a “menu” of attribute types with which to build a content model. These attribute types will hopefully cover the majority of use cases, and they likely have evolved over successive versions of the CMS to cover more and more patterns.
The quantity and applicability of these attribute types varies, and this contributes greatly to the success of a CMS in its effort to accurately represent your content model.
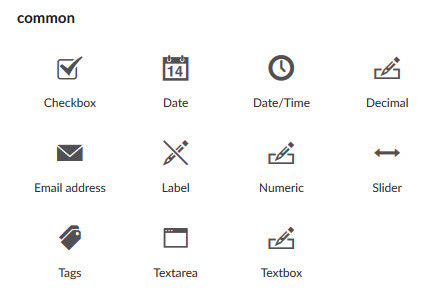
Some common examples of attribute types available in many CMSs:
- A single-line text field
- A multi-line textarea, with or without rich text editing
- A numeric value, stored to various decimal places (a concept called precision)
- A date, also with varying levels of precision
- A series of discrete values, specified by a checkbox or dropdown list
- A reference to another content object
- A file upload
Types and Editor Experience
Specific attribute types provide a clean and intuitive editorial interface.
You could just make everything a textbox and hope the editors enter all the information correctly, but that’s not at all helpful.
There exists a too little-discussed concept of editor experience (sometimes called ). It argues you should cater to your editors’ experience just as much as your users. The implied benefit is a better editorial experience will directly result in better content and indirectly results in lower training and support costs.

A variety of built-in attribute types available when defining content types in Umbraco.
To improve editor experience, systems will offer a variety of attribute types in order to:
- Assist editors in defining a value for the attribute
- Coerce values by disallowing anything outside of the required format
Note the use of “coerce” rather than “enforce.” A validation rule (discussed later) enforces valid entries by actively rejecting an invalid entry. A custom attribute coerces valid entries by making it impossible to enter anything other than a valid value.
Common Attribute Settings
A CMS usually offers some base-level customizations or settings, common to all attribute types. The most obvious are name and label – the same attribute type added multiple times to the same content type must have different names, depending on what concept it’s meant to represent.
For example, if you’re storing a simple list of employees, you might have three attributes: First Name, Last Name, and Job Title. All three of these are of an attribute type called, perhaps, “Single Line Text.” This renders as a simple textbox, giving us three textboxes in which to enter our information. The attribute types are the same; they differ solely in the most basic customization: name and label.
Other universal aspects of an attribute which might be customizable are:
- Whether or not a value is required (this is technically a validation rule, discussed in a later chapter, but it’s so common that it often appears as a setting)
- Whether or not the attribute has an editorial element at all (see the next section)
- Whether or not the attribute allows multiple values (discussed in a later chapter)
- Whether or not the value is searchable by default
- Whether or not the attribute is localized, and therefore has a different value for each language
- In which area of the interface the editorial element should appear (tab, group, or pane), for interfaces that can be so arranged
In some systems, these settings are universal to all attribute types, and each type might also have its own settings and rules. For example, while the concept of a value being required is applicable to both a textbox and a dropdown element, the textbox might have an additional, type-specific setting of a maximum length, which wouldn’t apply to a dropdown element.
Finally, attributes assigned to a content type are always assigned in a specific order, which can be adjusted via drag-and-drop or “move up” and “move down” options. The order of attributes is critical for editorial experience and will be discussed in a later chapter.
Editorial Elements
One other thing to note – each attribute usually has an associated editorial element, but that doesn’t mean a one-to-one relationship with actual input fields. An attribute might store some type of compound value formed using multiple inputs. For example, see the WordPress image earlier in this chapter – the Published Date is formed using a dropdown and four additional text fields.
The translation from a possibly complex array of input elements into a simple value that can be stored is handled by serialization code inherent to the attribute type (we’ll discuss this quite a bit in the next chapter).
Also, an attribute might have no editorial element, for attributes not intended to be edited by humans using the interface. In some cases, an attribute might exist to store a value provided by some other process, either at the time of saving, or sometime in the future. In fact, there might be attribute values that change behind the scenes all the time, independent of when an editor actually works with the content in the interface.
For example, a Product might have an attribute for Remaining Stock, to represent how many items of this product are available to be sold. This might be updated by the inventory management system once an hour, without any human intervention. Your template developers might put a “Very few left!” banner on any product page with a Remaining Stock value of less than five. Additionally, the same update job might unpublish any product when its Remaining Stock value reaches zero. In a sense, your inventory management system is a robotic editor, occasionally changing content without human intervention.
The Remaining Stock attribute should not be editable by humans – or even viewable in the editing interface – but it is available to be read by templates and other processes.
Attribute types are the most important way to keep your content model valid and resilient – if you force a “Number” attribute, you can be reasonably sure that what goes into and out of that field is numeric. Each attribute is a single point of interaction between you editors and your model, and the type of the attribute defines the basic rules around that interaction.
Evaluation Questions
- What built-in attribute types are available?
- What universal settings are available for all attributes?